如何做好信息傳達(dá)?這是每個(gè)體驗(yàn)設(shè)計(jì)師都應(yīng)該知道的
一個(gè)優(yōu)秀的體驗(yàn)設(shè)計(jì)師,他的任務(wù)不僅僅是根據(jù)產(chǎn)品目標(biāo)和用戶需求,傳遞給用戶有價(jià)值的信息,同時(shí)還要解決用戶的實(shí)際問(wèn)題,最終帶給用戶愉悅的體驗(yàn)感受,提升商業(yè)價(jià)值。
“信息傳達(dá)”就是設(shè)計(jì)的第一步,只有做好有效的信息傳遞,才能進(jìn)一步影響用戶的操作行為。
當(dāng)然為了帶給用戶更好的體驗(yàn),除了清晰的傳達(dá)業(yè)務(wù)層面的信息之外,還需要從情感層面與用戶形成互動(dòng),最終在用戶內(nèi)心建立起產(chǎn)品品牌形象,讓用戶與平臺(tái)形成更穩(wěn)定的連接關(guān)系。那么到底如何做好信息傳達(dá)設(shè)計(jì)呢?
本文主要內(nèi)容包括:
-
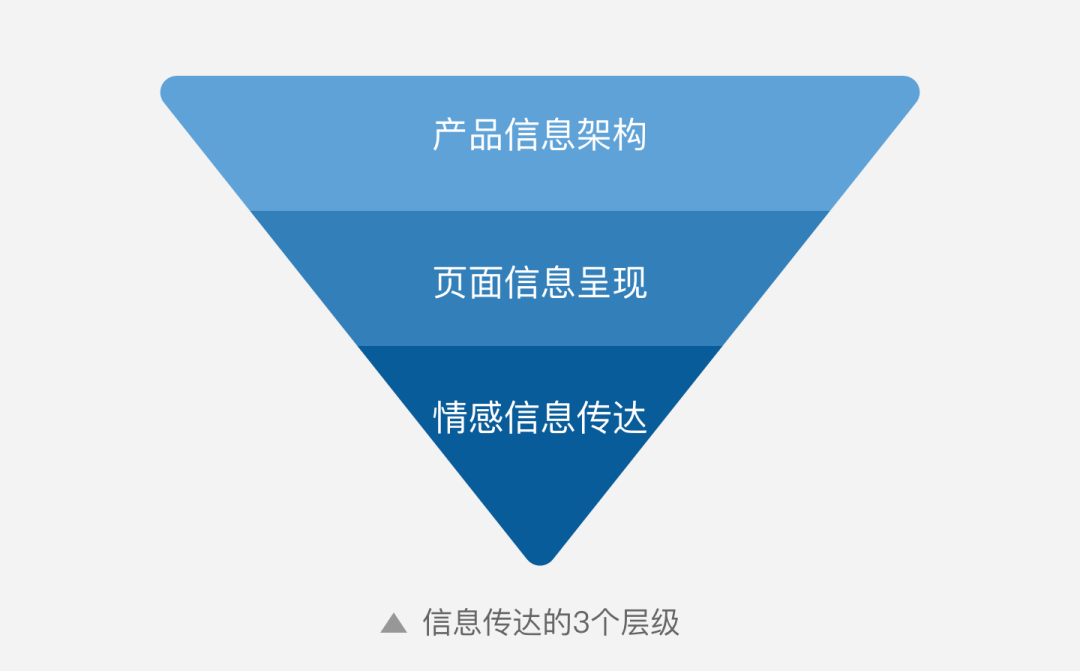
信息傳達(dá)的3個(gè)層級(jí)
-
影響信息傳達(dá)的3個(gè)因素
-
交互和視覺(jué)層面信息傳達(dá)的設(shè)計(jì)原則
01 信息傳達(dá)的3個(gè)層級(jí)
根據(jù)體驗(yàn)設(shè)計(jì)的五要素,設(shè)計(jì)師深度參與的環(huán)節(jié)主要集中在結(jié)構(gòu)層,框架層和表現(xiàn)層,因此信息傳達(dá)需要包含3個(gè)層面的內(nèi)容。

1、合理的信息架構(gòu)
產(chǎn)品信息架構(gòu)是根據(jù)整個(gè)產(chǎn)品定位確定的,是產(chǎn)品最基本的信息傳達(dá)方式,不同的產(chǎn)品類型信息架構(gòu)差異會(huì)比較大。
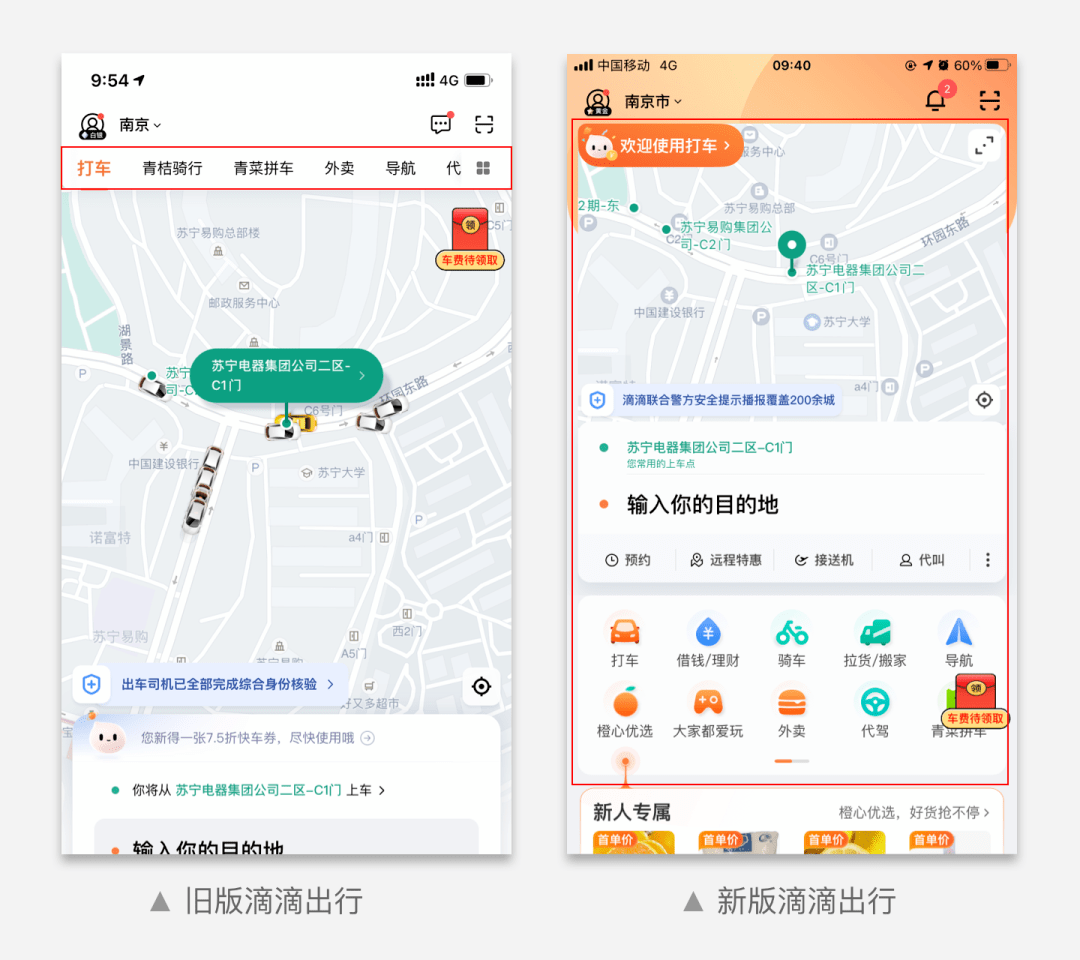
最近滴滴的改版很好的展現(xiàn)了產(chǎn)品定位對(duì)信息架構(gòu)的影響。
舊版的滴滴App更偏向于出行工具,信息層級(jí)更加扁平。出行選擇采用頭部標(biāo)簽形式,用戶切換后即可進(jìn)入相應(yīng)的頁(yè)面,操作效率更高。
而改版后的滴滴升級(jí)為綜合性平臺(tái),集合了橙心優(yōu)選、理財(cái)、外賣等業(yè)務(wù),因此首頁(yè)增加了金剛區(qū)作為入口分流,信息架構(gòu)層級(jí)更深。同時(shí)為了扶植“橙心優(yōu)選”流量,首頁(yè)下方內(nèi)容全部為商品展示,通過(guò)直接加購(gòu)的方式,實(shí)現(xiàn)用戶快速選購(gòu)下單。

2、有效的內(nèi)容傳達(dá)
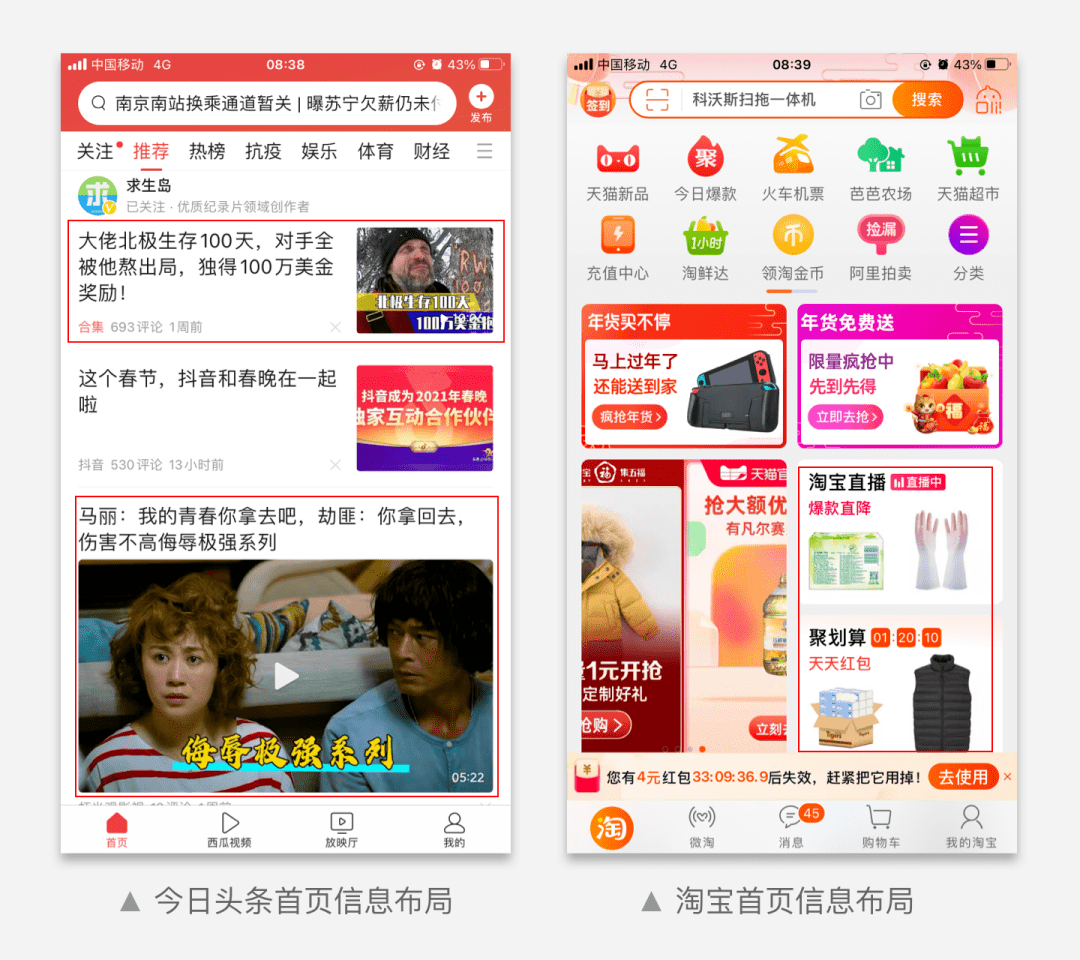
信息傳達(dá)方式是服務(wù)于內(nèi)容的,需要根據(jù)內(nèi)容確定表現(xiàn)形式。
資訊類產(chǎn)品更多的采用“左文右圖”的標(biāo)題形式,甚至直接展示內(nèi)容,引導(dǎo)用戶瀏覽查看,用戶的行為鏈路更短,效率更高。
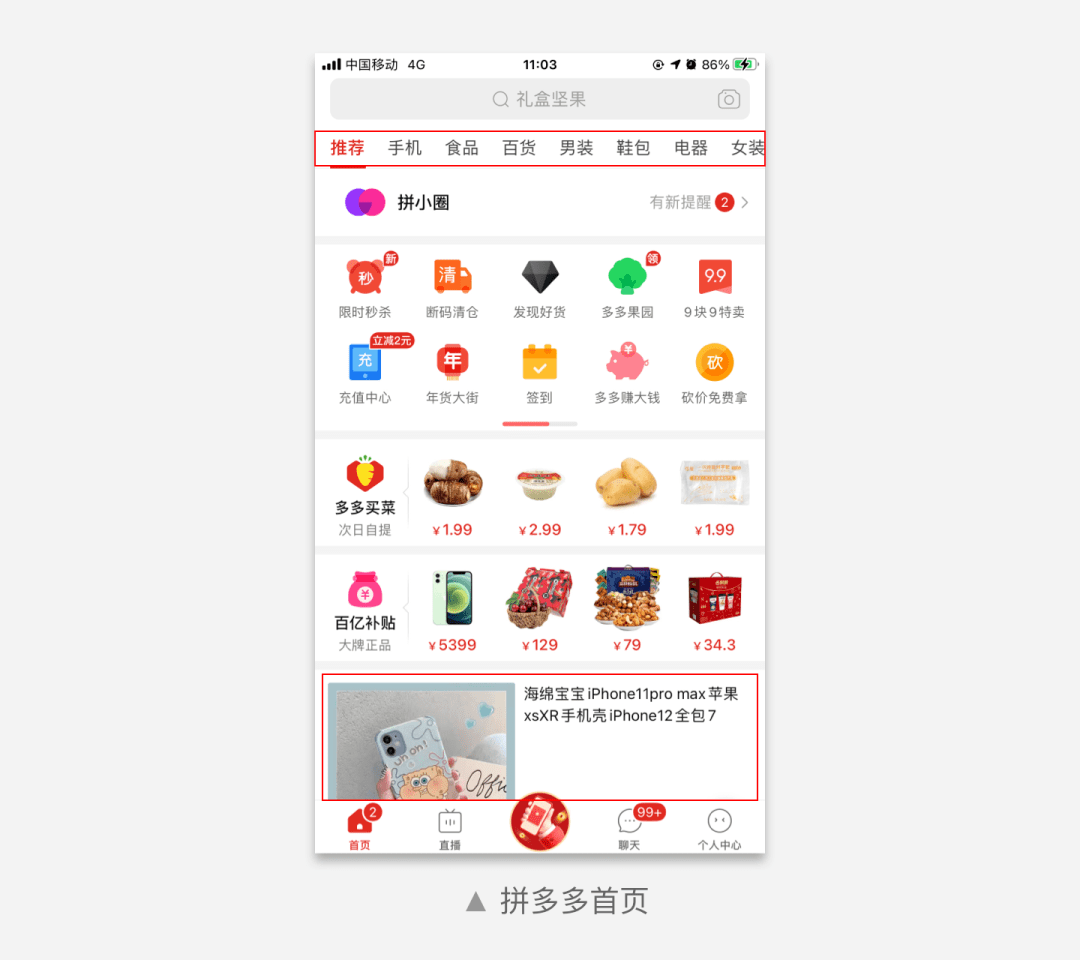
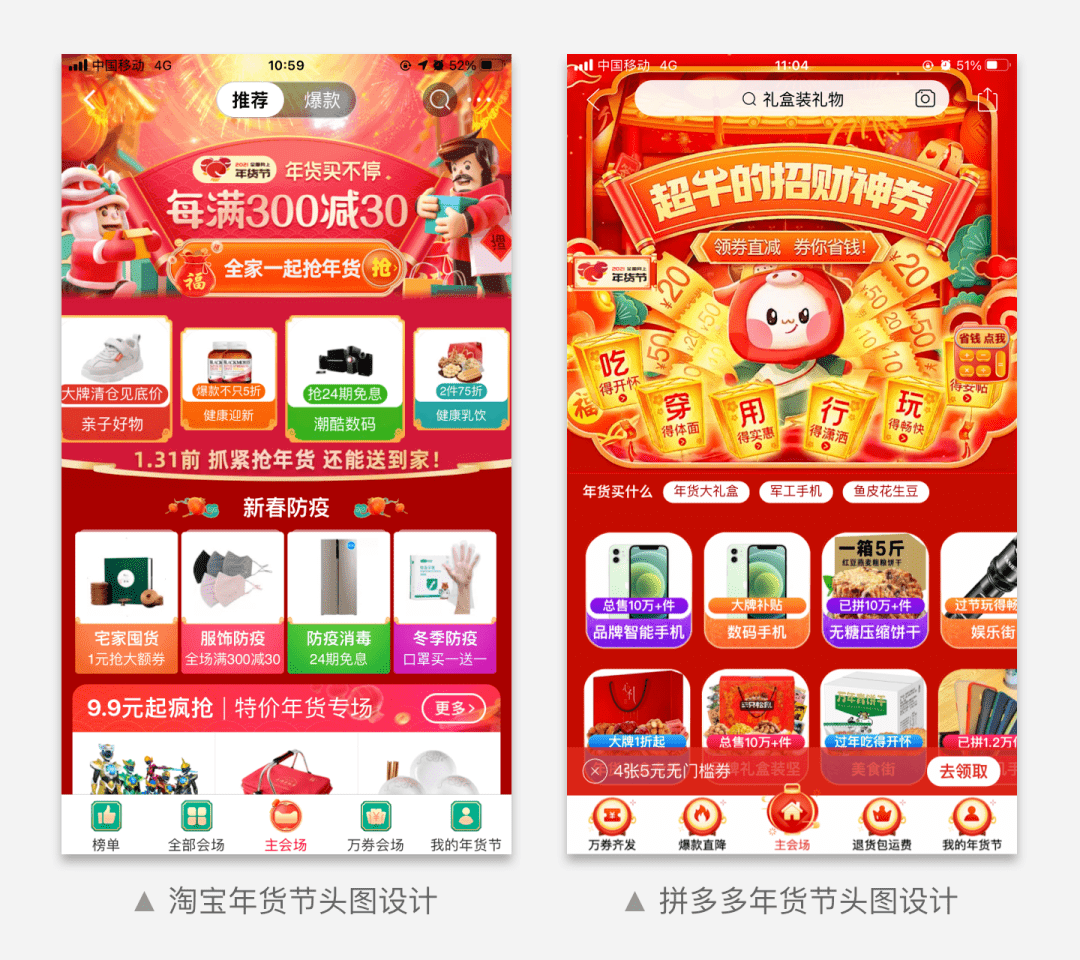
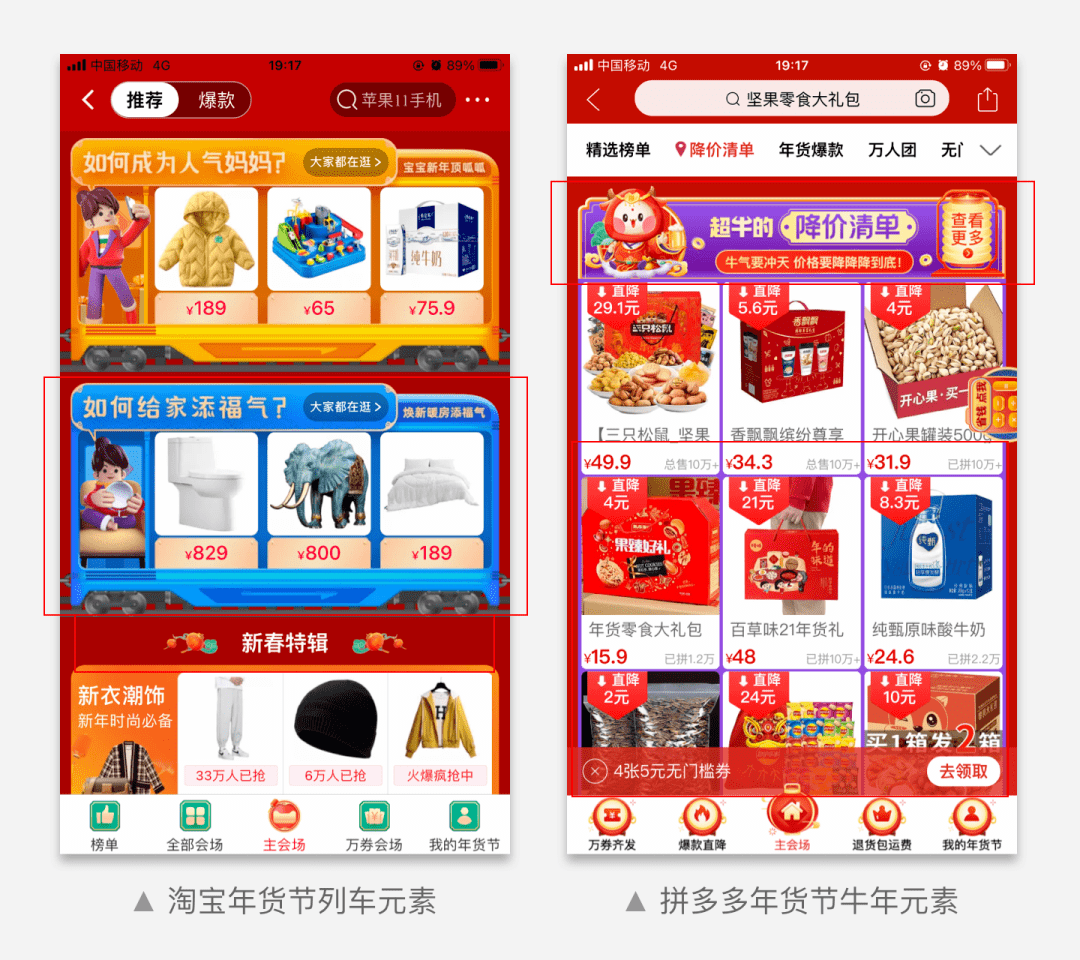
而電商類產(chǎn)品由于商品品類眾多、玩法更多,用戶選購(gòu)時(shí)需要了解的信息更多,因此鏈路會(huì)更長(zhǎng)。為了激發(fā)用戶興趣,頁(yè)面展現(xiàn)更多以商品圖展示為主。

拼多多為了縮短用戶觸達(dá)商品的鏈路,采用了類似資訊產(chǎn)品的信息結(jié)構(gòu),首頁(yè)除了金剛區(qū)和重點(diǎn)頻道樓層外,直接展示出了商品信息,而且采用的是“左圖右文”的方式,讓用戶可以更全面的了解商品信息,從而減少用戶的決策成本,提高用戶的購(gòu)買效率。

3、強(qiáng)化情感信息
產(chǎn)品最高目標(biāo)是與用戶建立穩(wěn)定的連接關(guān)系,將用戶轉(zhuǎn)化成產(chǎn)品的忠實(shí)用戶。單純依靠設(shè)計(jì)手段是無(wú)法實(shí)現(xiàn)的,需要提升綜合的產(chǎn)品價(jià)值,但是某些節(jié)點(diǎn),設(shè)計(jì)層面可以帶給用戶更為強(qiáng)烈的感知。
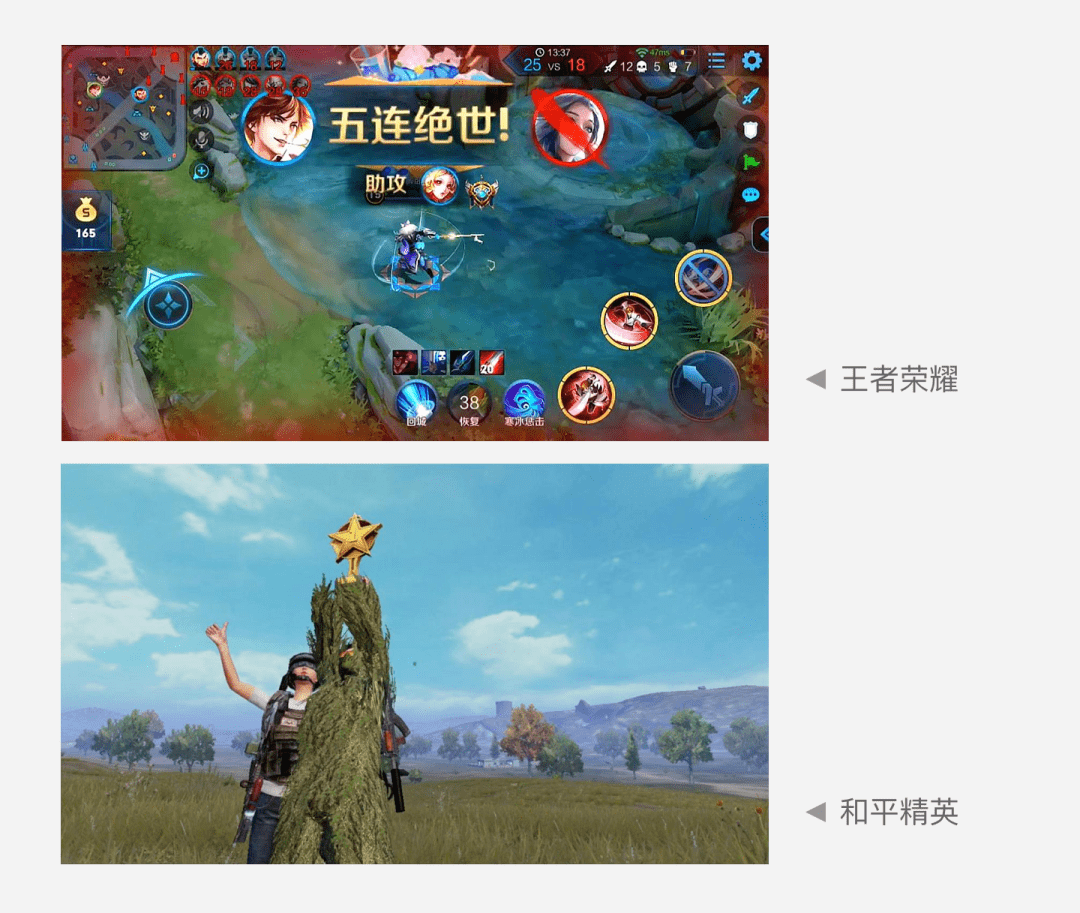
特定場(chǎng)景下需要通過(guò)情感化的表達(dá),拉近產(chǎn)品與用戶的距離。最為典型的就是游戲中的“爽點(diǎn)”體驗(yàn),用戶等級(jí)升級(jí)成長(zhǎng)、游戲中擊殺對(duì)方,對(duì)戰(zhàn)勝利等關(guān)鍵時(shí)刻,都會(huì)通過(guò)音效、動(dòng)效強(qiáng)化用戶的正向情緒。

02 影響信息傳達(dá)的3個(gè)因素
信息傳達(dá)以接收方的體驗(yàn)為衡量標(biāo)準(zhǔn),需要緊緊圍繞用戶的需求、認(rèn)知和場(chǎng)景做出相應(yīng)的體驗(yàn)設(shè)計(jì)。

1、與用戶需求和習(xí)慣相匹配
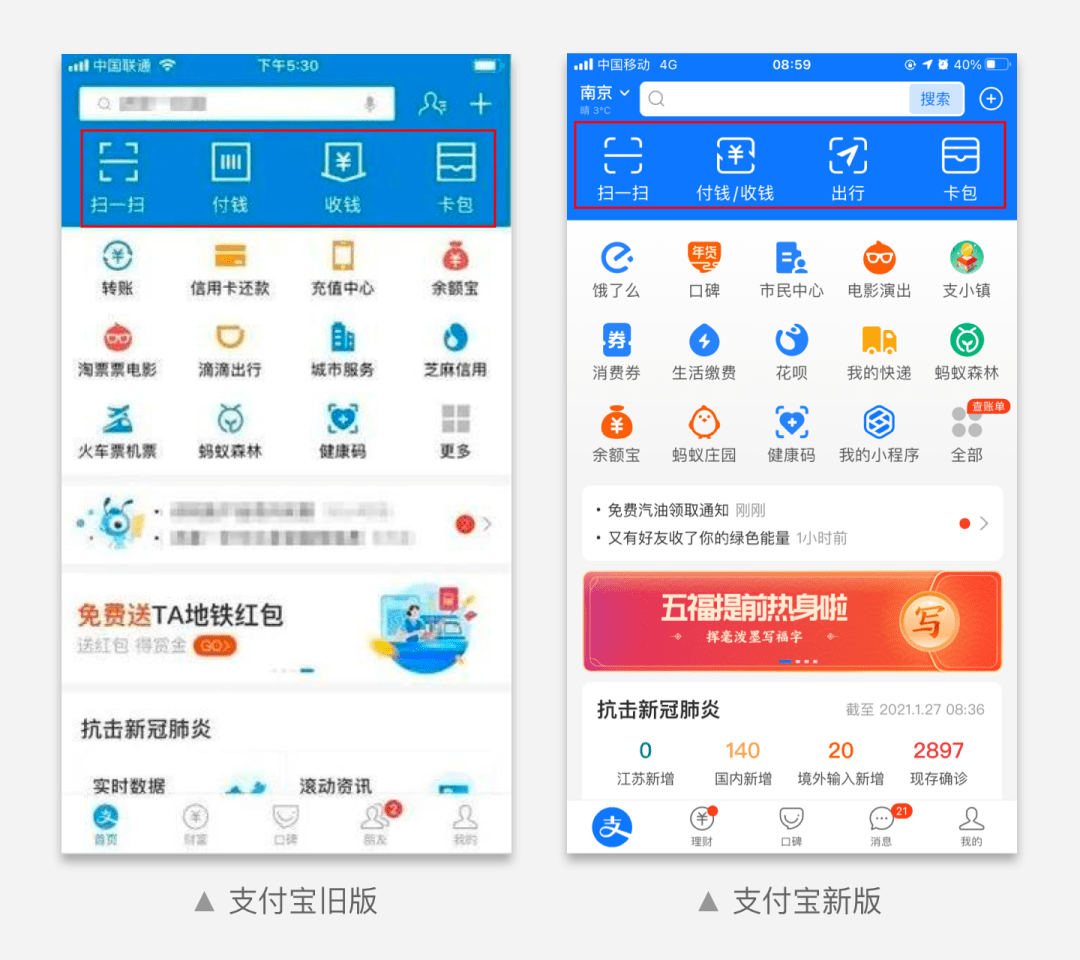
無(wú)論是2020年初的支付寶平臺(tái)戰(zhàn)略升級(jí),或是引發(fā)廣泛關(guān)注的淘寶首頁(yè)改版,還是今年滴滴的改版升級(jí),都是基于產(chǎn)品戰(zhàn)略方向做出的改進(jìn)優(yōu)化。但是用戶核心行為習(xí)慣都做了保留,避免升級(jí)帶給用戶太多負(fù)面體驗(yàn)。
例如支付寶版本升級(jí)后,首頁(yè)的核心操作區(qū)域中“掃一掃”和“收/付款”依舊占據(jù)了重要的頁(yè)面位置。滴滴從出行工具走向了平臺(tái)、但是交通出行仍然作為首要核心功能放置在頁(yè)面最頂端。

2、與用戶心智模型相匹配
當(dāng)用戶根據(jù)接收到的信息做出相應(yīng)行為時(shí),希望能夠看到與信息相匹配的內(nèi)容。因此信息傳遞需要符合用戶的“心智模型”。
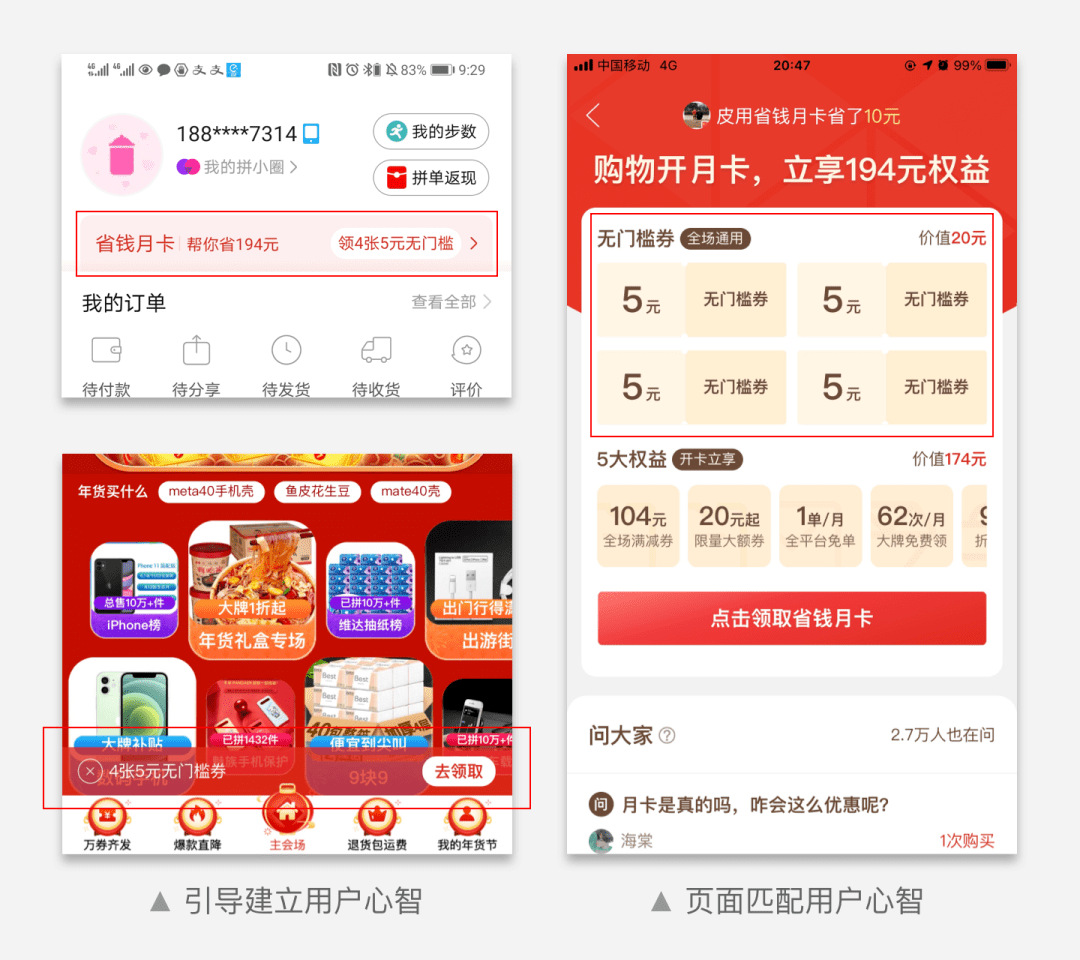
例如拼多多的省錢月卡的推廣利益文案“4張5元無(wú)門檻券”,因此用戶進(jìn)入省錢月卡的開(kāi)通頁(yè)面時(shí),最重要的信息展示就是4張平鋪的無(wú)門檻券,從而讓用戶的理解成本更低。同時(shí)借助券數(shù)量曝光強(qiáng)化視覺(jué)沖擊力,保證了核心權(quán)益的突出展現(xiàn)。

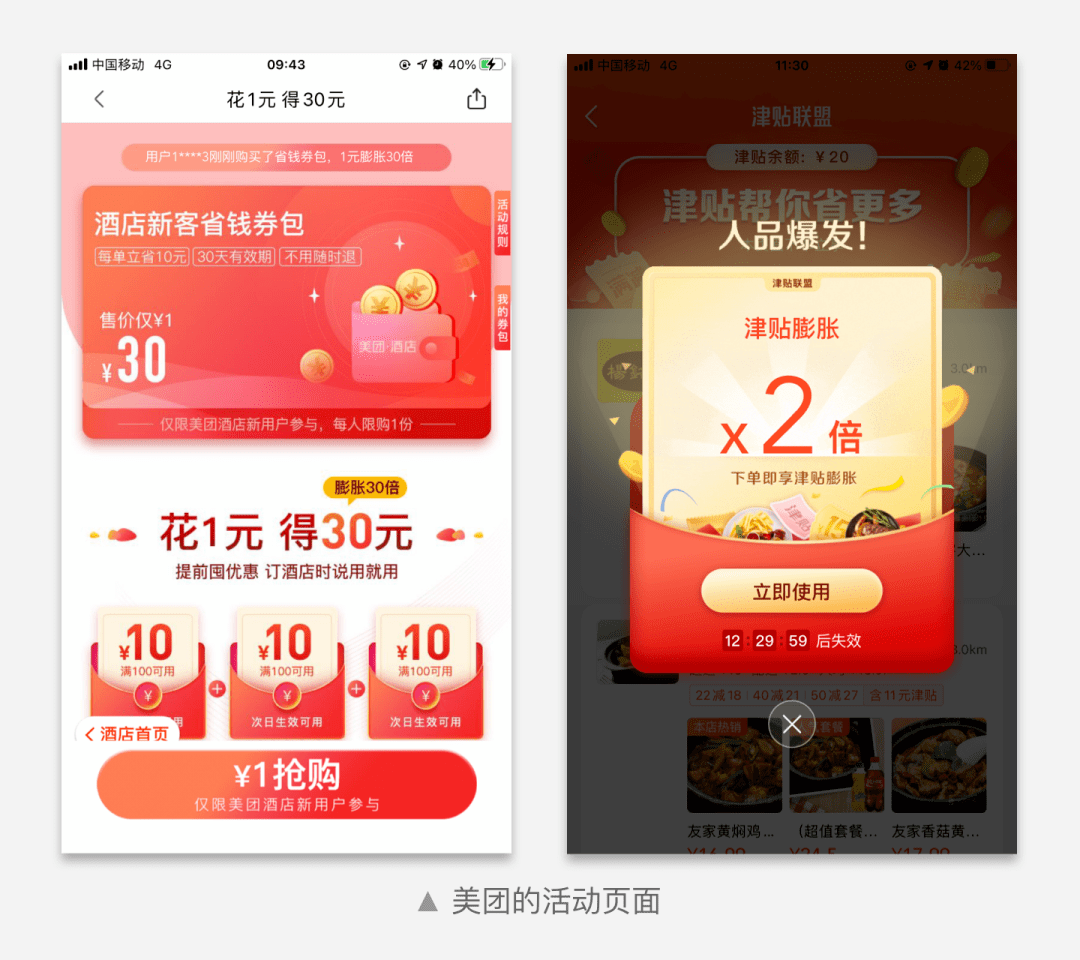
某些場(chǎng)景下,用戶無(wú)法根據(jù)以往的“經(jīng)驗(yàn)”去判斷頁(yè)面內(nèi)容時(shí),信息傳達(dá)則需要為用戶建立新的認(rèn)知,這也是很多運(yùn)營(yíng)活動(dòng)頁(yè)面都會(huì)增加頭圖的原因。通過(guò)規(guī)則或者利益點(diǎn)的傳達(dá),為用戶輸入新的心智并增強(qiáng)活動(dòng)的氛圍。

3、與用戶場(chǎng)景相匹配
關(guān)鍵的用戶節(jié)點(diǎn)和場(chǎng)景下,需要通過(guò)特殊的方式傳遞給用戶差異化的信息,從而建立用戶新的認(rèn)知體驗(yàn)。
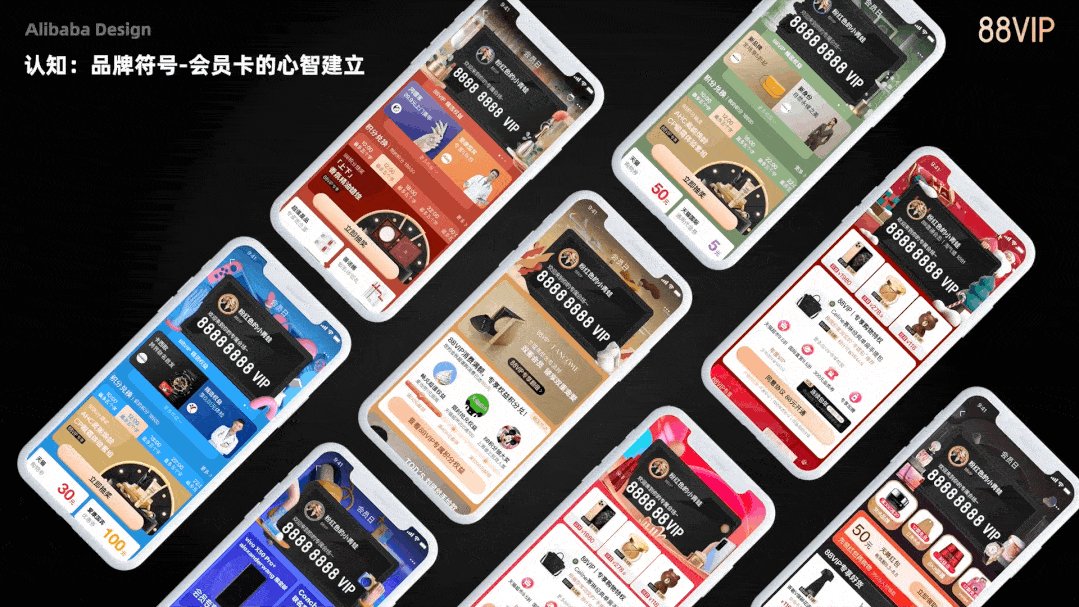
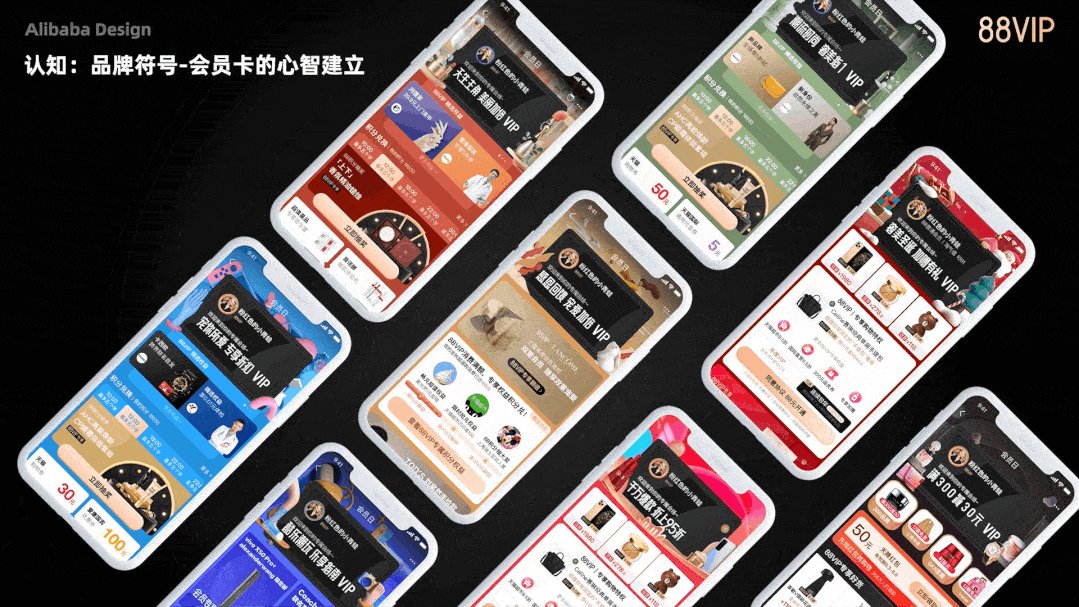
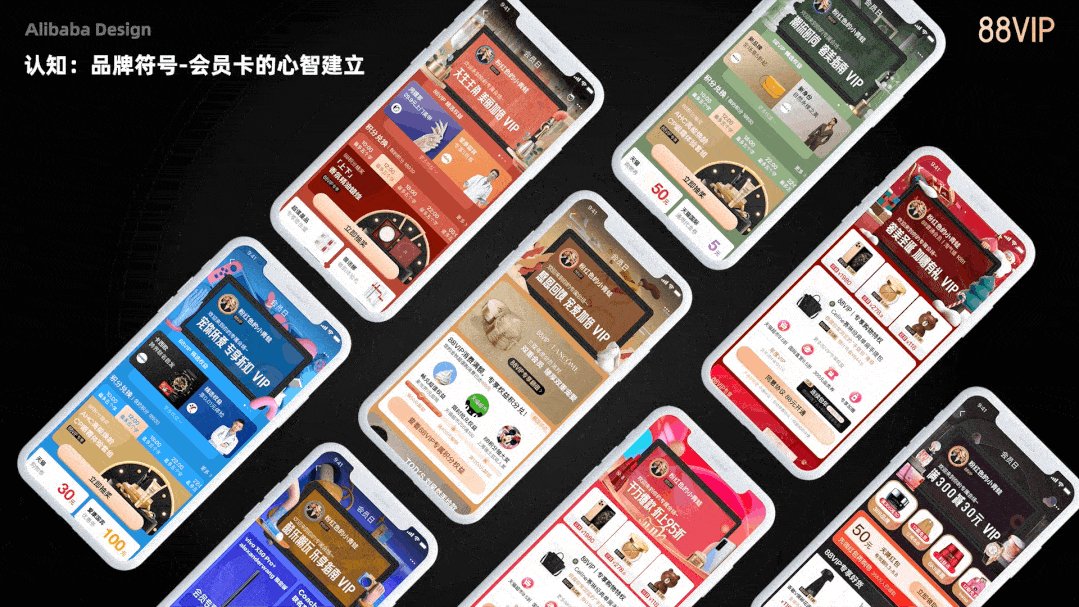
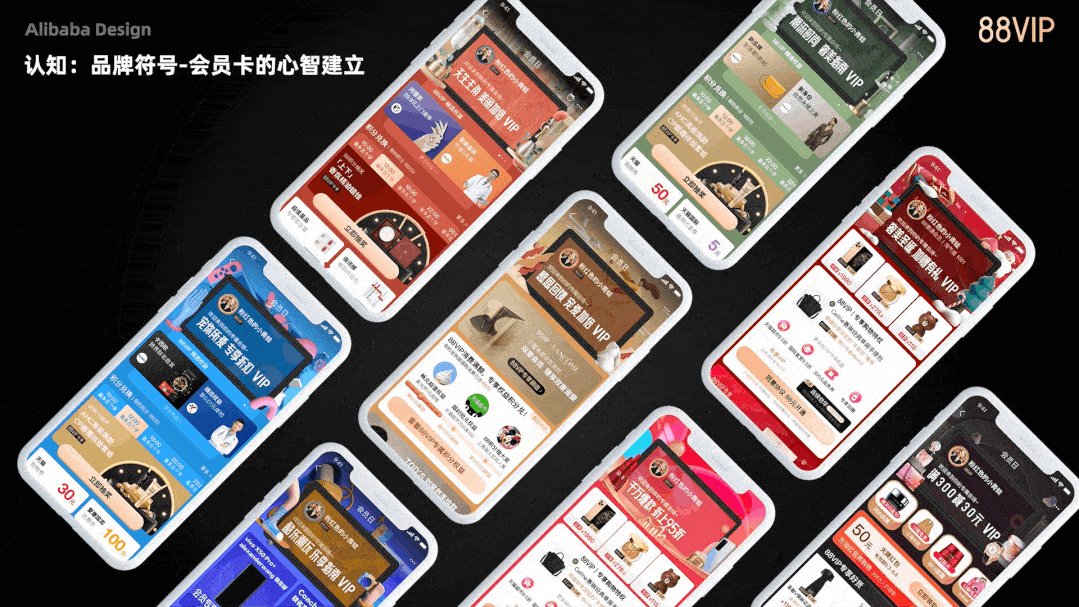
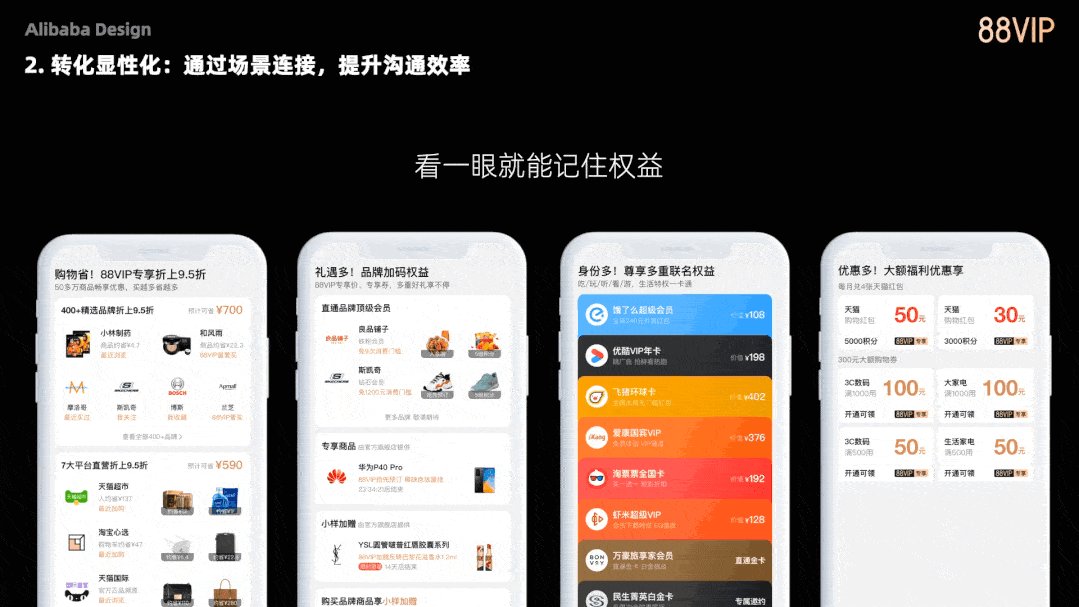
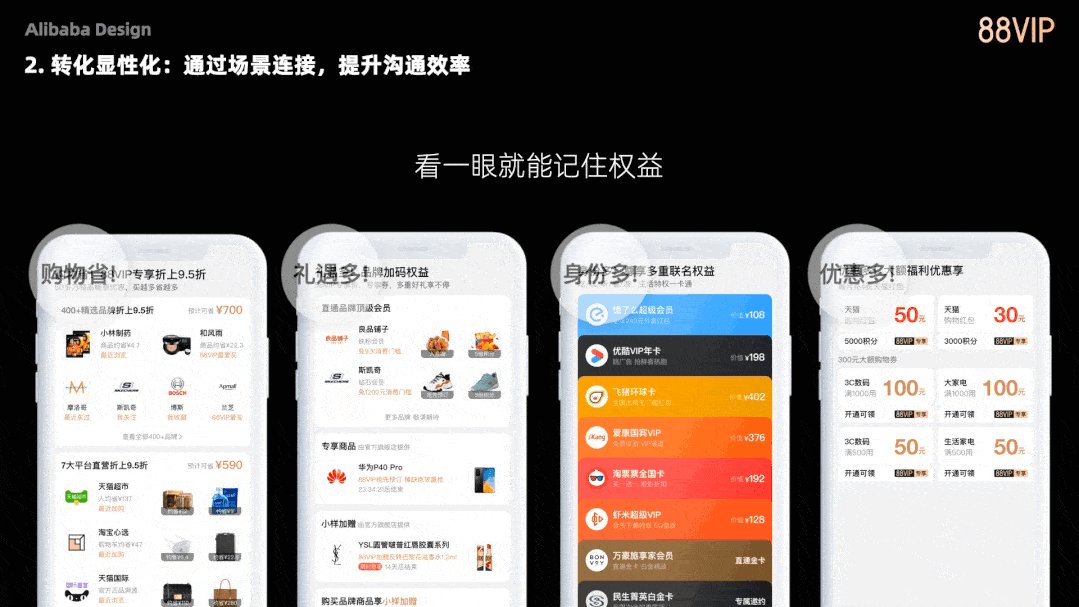
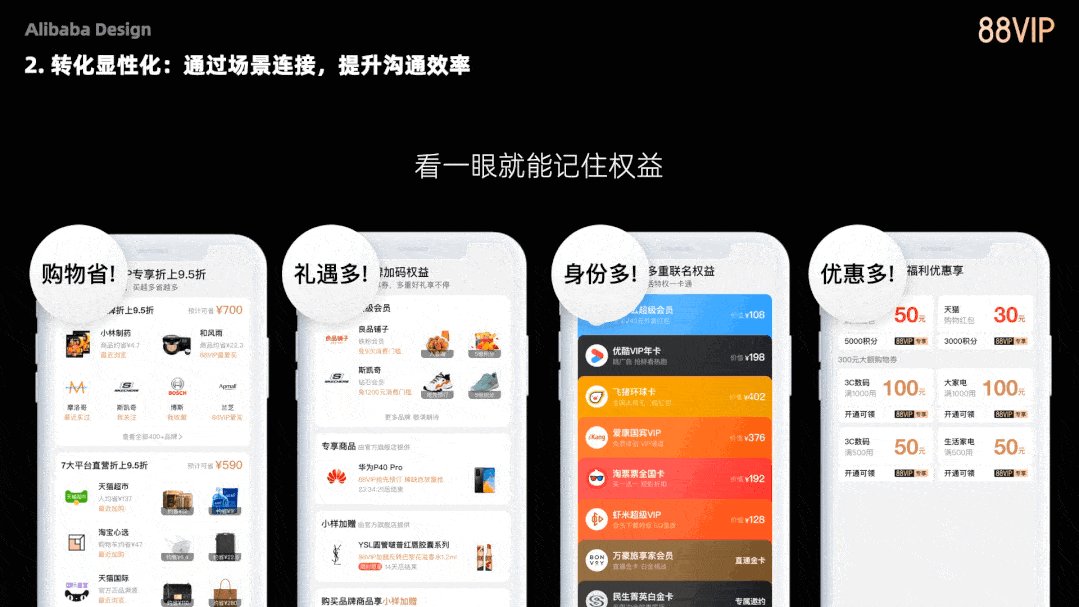
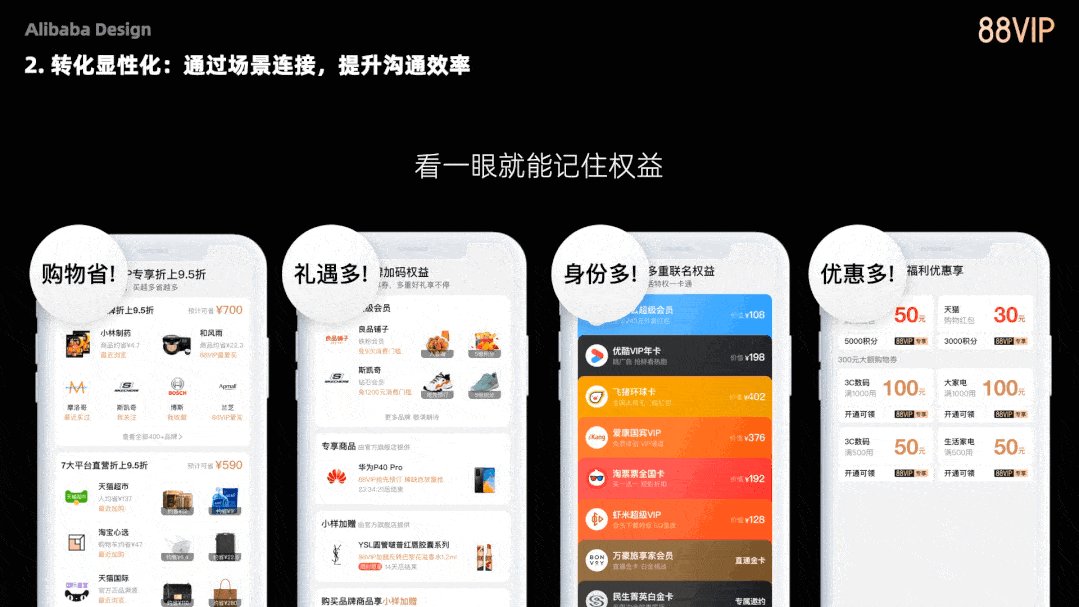
淘寶88VIP在會(huì)員營(yíng)銷場(chǎng)景下,以建立用戶心智為目標(biāo),通過(guò)對(duì)品牌符號(hào)的打造和復(fù)刻提升用戶感知度,將會(huì)員卡的卡框結(jié)構(gòu)放在版頭的位置,承載了用戶的信息,讓每一個(gè)進(jìn)到會(huì)場(chǎng)的用戶都能清楚的認(rèn)知到自己的身份。

▲來(lái)自 AliababaDesign
京東PLUS會(huì)員年度盛典,作為會(huì)員體系重要的時(shí)間節(jié)點(diǎn),在會(huì)場(chǎng)的頭圖中加入了動(dòng)效,與普通會(huì)場(chǎng)形成了較大的差異化表現(xiàn)形式,從而更好的傳遞出PLUS會(huì)員專有的尊享感和價(jià)值感。

03 表現(xiàn)層信息傳達(dá)設(shè)計(jì)的原則
“信息傳達(dá)”設(shè)計(jì)原則主要有2個(gè)維度——“傳達(dá)效率”和“接收有效性”。
1、交互層面的信息傳達(dá)
1)核心信息顯性傳達(dá)
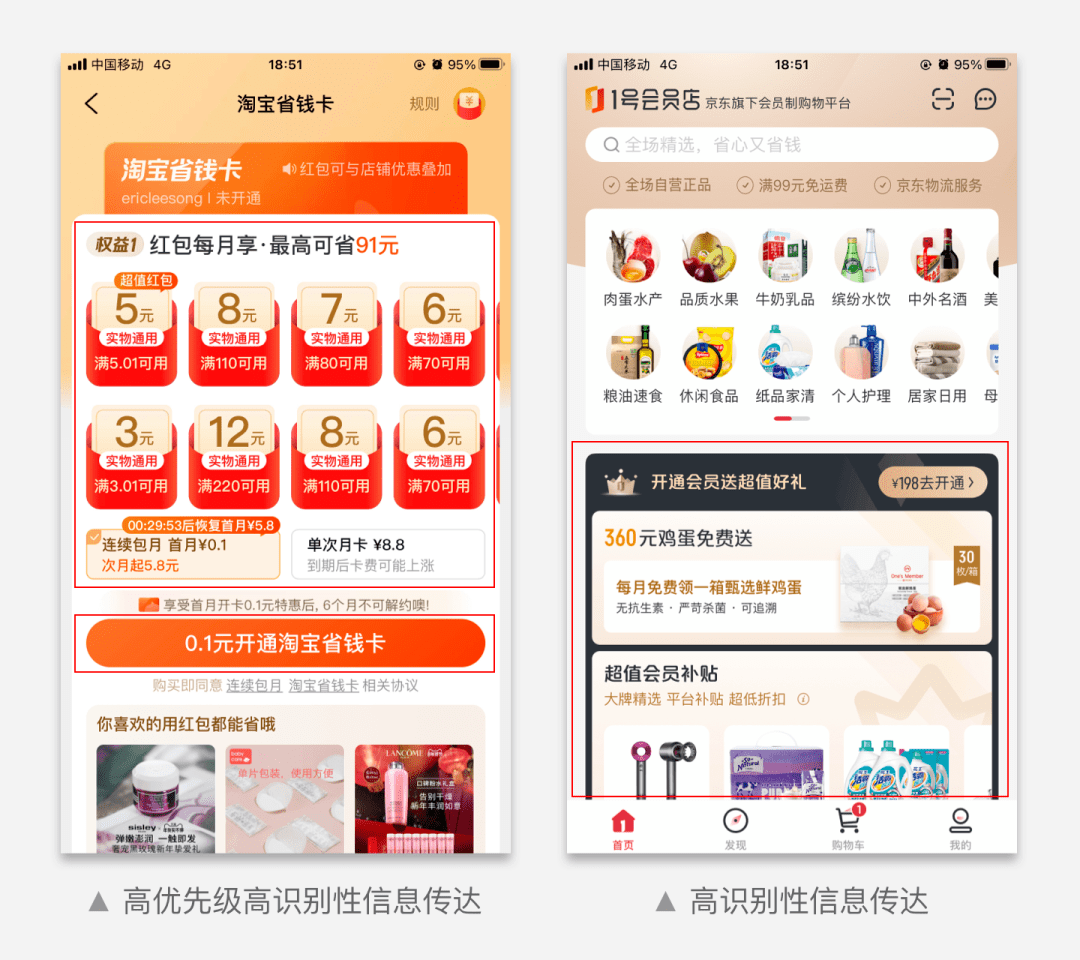
從業(yè)務(wù)層面來(lái)說(shuō),需要傳達(dá)給用戶的信息可能非常多,然而用戶的精力和耐心是有限的。用戶進(jìn)入一個(gè)頁(yè)面后,無(wú)法快速獲得有價(jià)值的信息,很容易選擇離開(kāi)。因此需要提煉出關(guān)鍵核心的利益點(diǎn)呈現(xiàn)給用戶,將信息有序的傳達(dá)給用戶。
拼多多省錢月卡,美團(tuán)外賣月卡、淘寶省錢卡都是采用贈(zèng)送無(wú)門檻券或折扣券的方式,提高用戶“回本”的權(quán)益感知。在頁(yè)面展現(xiàn)上采用了優(yōu)惠券平鋪的形式,強(qiáng)化視覺(jué)沖擊力,保證了核心權(quán)益的快速有效傳達(dá)。

2)一屏空間有效性
用戶耐心是有限的,所有超出一屏空間的信息都有可能被用戶忽略,或者因?yàn)橛脩艟p弱而無(wú)法準(zhǔn)確接收信息。因此需要保證核心信息一屏內(nèi)有所露出,讓用戶能夠有所感知。
3)圖形化表現(xiàn)/數(shù)據(jù)化展示
相比較文字,圖形化的展示方式效率更高,而數(shù)據(jù)的量化展示,更容易傳遞價(jià)值,讓用戶形成更直觀的認(rèn)知。

4)集合化信息傳達(dá)
當(dāng)信息內(nèi)容相較多時(shí),需要將內(nèi)容匯總分類展示,減少用戶的記憶負(fù)擔(dān)。
淘寶88VIP將眾多權(quán)益集合為4項(xiàng)權(quán)益集合點(diǎn),讓用戶認(rèn)知更加簡(jiǎn)單,更有利于形成用戶記憶點(diǎn)。

▲來(lái)自 AliababaDesign
2、視覺(jué)層面的信息傳達(dá)
1)基于場(chǎng)景設(shè)定設(shè)計(jì)風(fēng)格
電商頁(yè)面大致可以分為功能性頁(yè)面和運(yùn)營(yíng)性頁(yè)面。
功能頁(yè)面長(zhǎng)期存在的,包含了很多功能點(diǎn)。作為用戶日常訪問(wèn)的頁(yè)面,需要保持穩(wěn)定、有效的信息傳遞,需要避免頁(yè)面內(nèi)容頻道變動(dòng)。因此設(shè)計(jì)師需要“守正”,充分考慮用戶瀏覽認(rèn)知習(xí)慣、建立清晰的信息層級(jí)。如果一味的追求視覺(jué)表現(xiàn)力,滿屏都是花花綠綠的“亮點(diǎn)”,對(duì)用戶信息接收絕對(duì)是一種挑戰(zhàn)。
而運(yùn)營(yíng)頁(yè)面是短期的活動(dòng)性頁(yè)面,更多的是券、商品、品牌的曝光。例如雙11、 618、雙12等重要的大促節(jié)點(diǎn)的活動(dòng)頁(yè)面,需要通過(guò)創(chuàng)新的視覺(jué)表現(xiàn)力增強(qiáng)氛圍,這就需要設(shè)計(jì)師能夠“出奇”。例如更加濃重的界面背景,更多的氛圍元素等等。

2)遵循用戶認(rèn)知習(xí)慣
用戶是有固有的認(rèn)知習(xí)慣的,空間距離、視覺(jué)元素都會(huì)影響到用戶認(rèn)知,因此在設(shè)計(jì)時(shí)需要基于業(yè)務(wù)需求、用戶習(xí)慣作出合理的設(shè)計(jì)方案。
例如我們熟知的格式塔理論等,盡可能的保證頁(yè)面的簡(jiǎn)單、有序,避免因?yàn)榉浅R?guī)的設(shè)計(jì)元素造成視覺(jué)干擾,產(chǎn)生太多的信息噪點(diǎn),影響信息的傳遞。
3)動(dòng)效引導(dǎo)用戶視覺(jué)
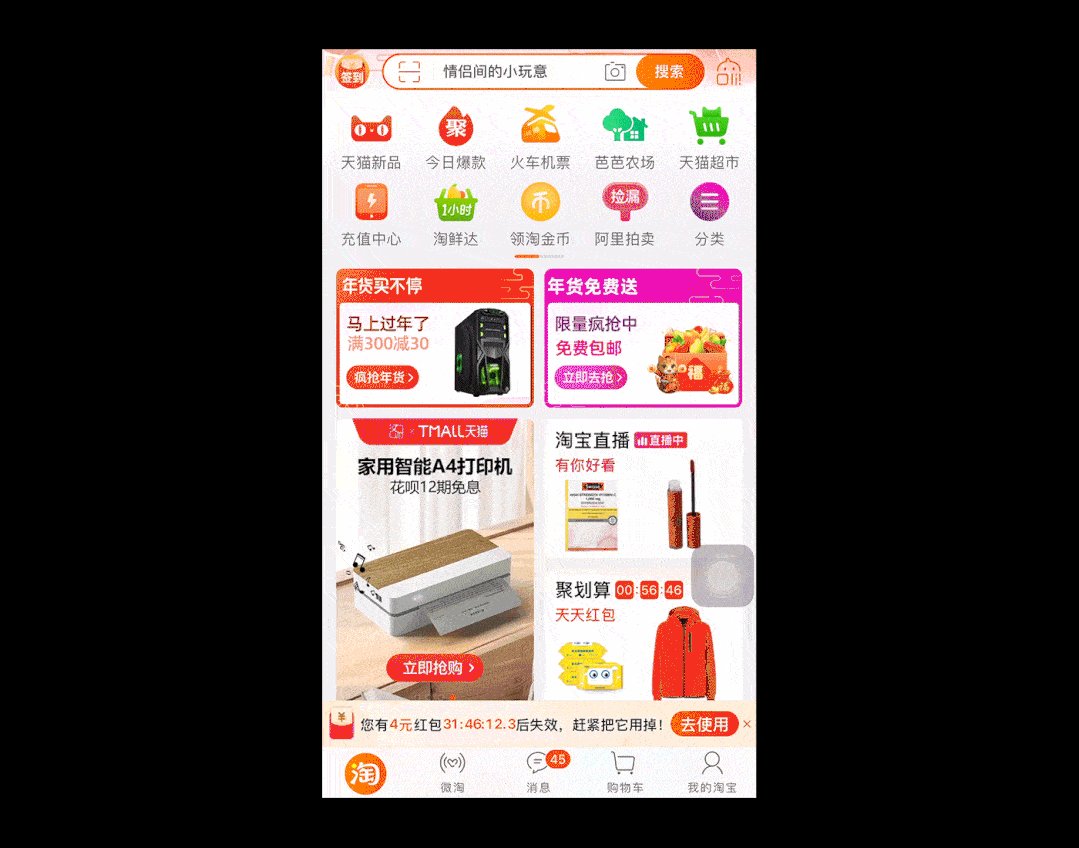
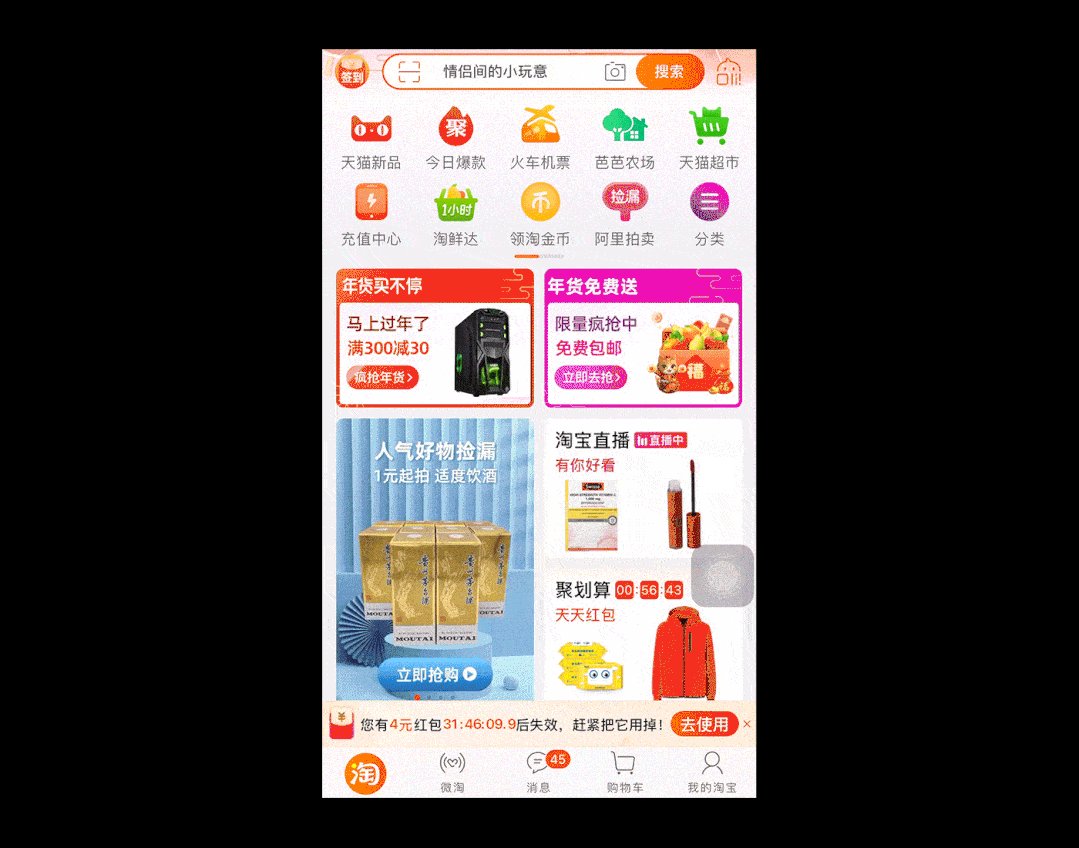
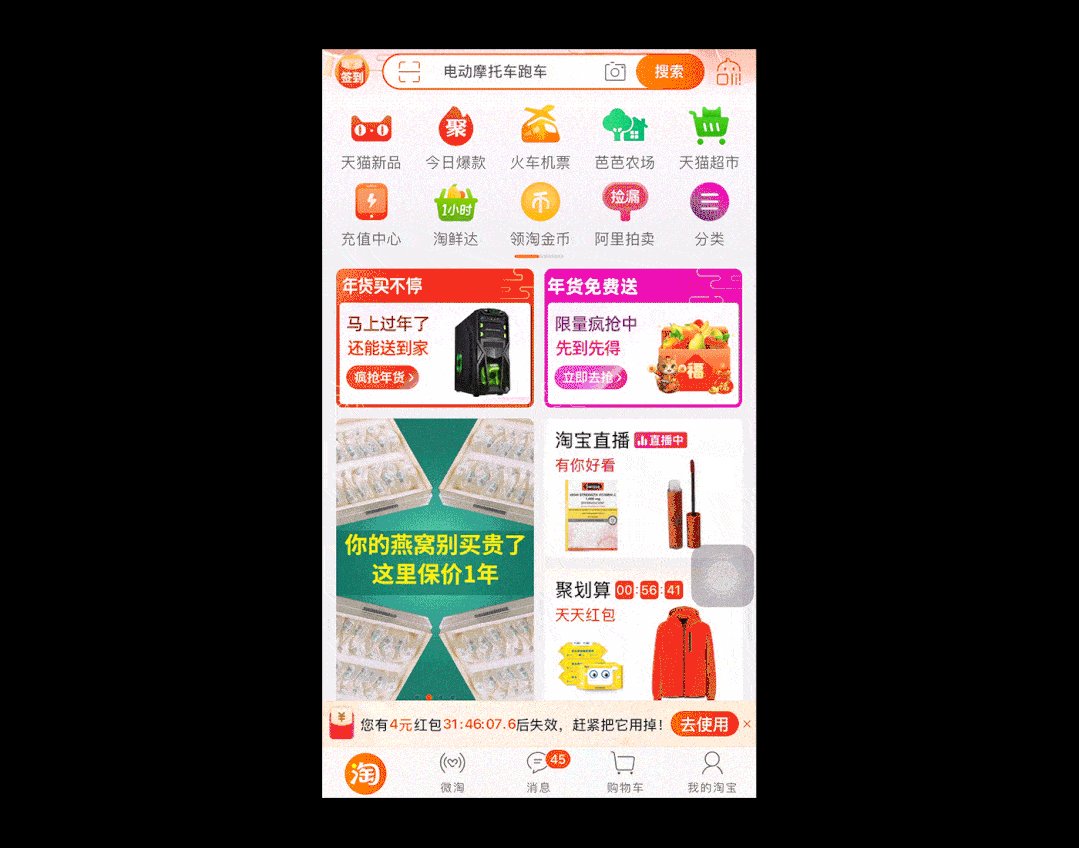
動(dòng)態(tài)信息更容易吸引用戶的視覺(jué)焦點(diǎn),但是頁(yè)面中同時(shí)存在多個(gè)動(dòng)效時(shí),需要注意動(dòng)效的節(jié)奏,避免同時(shí)出現(xiàn)造成用戶視覺(jué)的混亂。

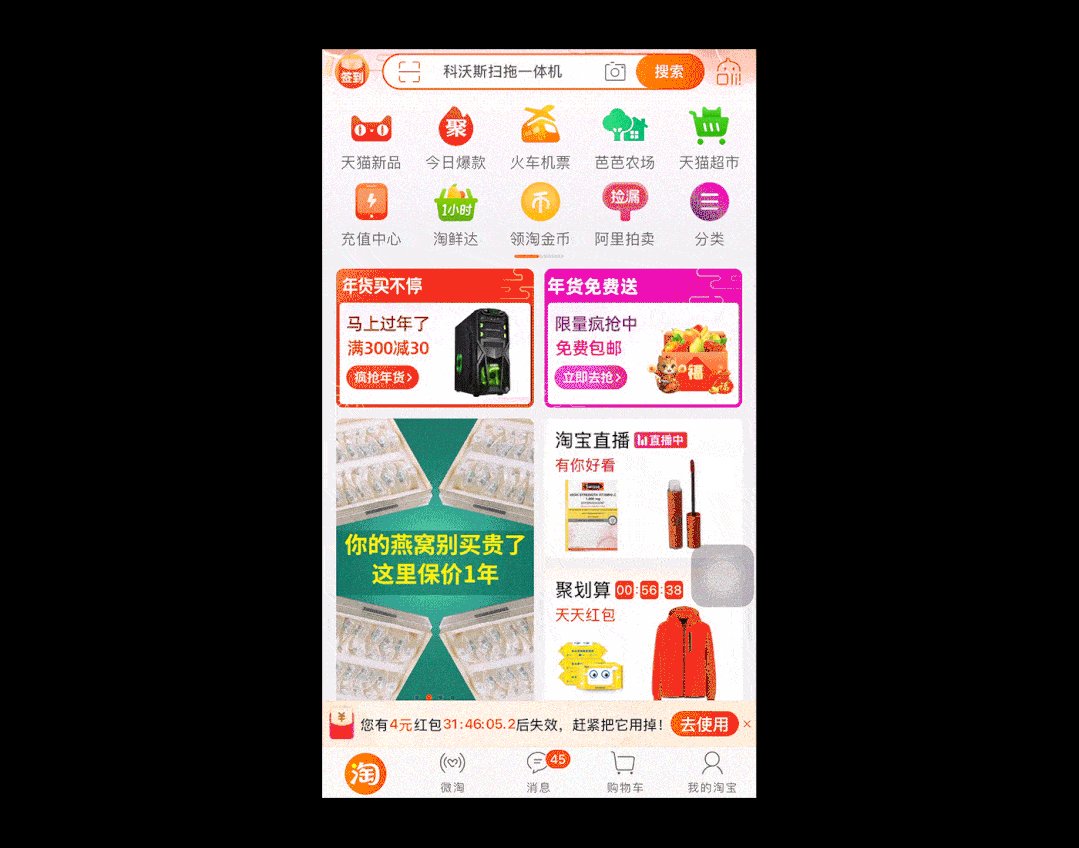
▲淘寶首頁(yè)動(dòng)效
寫在最后
創(chuàng)新是所有設(shè)計(jì)師的追求。但很不幸,信息傳達(dá)層面的創(chuàng)新都是需要面向用戶的,需要充分考慮用戶習(xí)慣和接受度才能產(chǎn)生設(shè)計(jì)價(jià)值。否則創(chuàng)新設(shè)計(jì)可能成為信息傳達(dá)中的噪點(diǎn)。
以上就是本期關(guān)于信息傳達(dá)的所有內(nèi)容啦,我們下期再見(jiàn)~
轉(zhuǎn)載聲明:本文來(lái)源于網(wǎng)絡(luò),不作任何商業(yè)用途
全部評(píng)論


暫無(wú)留言,趕緊搶占沙發(fā)
熱門資訊

成長(zhǎng)貼丨美女學(xué)姐從平面小白到視覺(jué)UI設(shè)計(jì)師華麗升級(jí)...

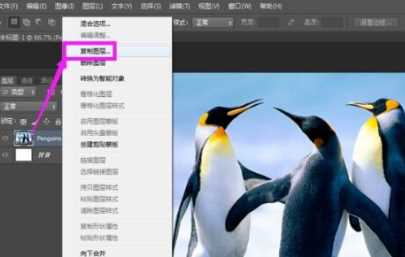
【PS教程】PS鏡像操作圖文教程方法及技巧

【AI排版技巧】在AI軟件中如何調(diào)整字距效果...

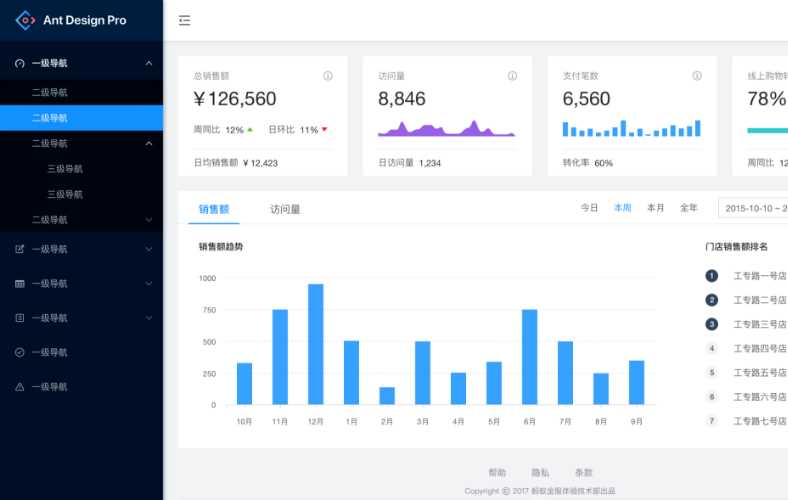
【UI設(shè)計(jì)】UI設(shè)計(jì)師快速上手B端設(shè)計(jì)指南

深圳設(shè)計(jì)培訓(xùn)機(jī)構(gòu)排名前十哪個(gè)家好?

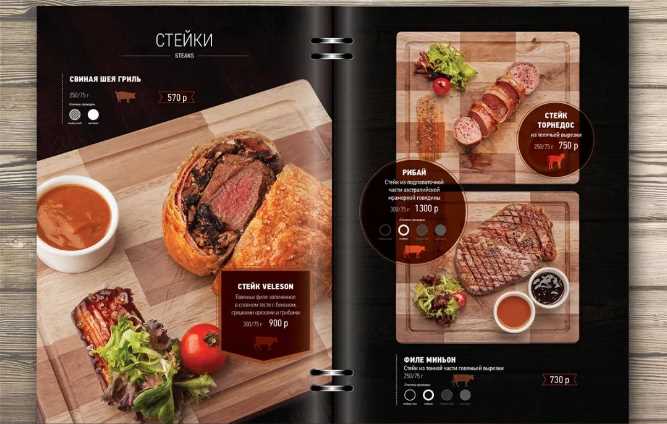
【平面設(shè)計(jì)】菜單設(shè)計(jì)原來(lái)這么簡(jiǎn)單!

什么是UE交互設(shè)計(jì)師?

游戲UI的就業(yè)前景怎么樣?

深圳哪里有ui培訓(xùn)專業(yè)機(jī)構(gòu)?