【平面設計】如何用AI制作矢量人像插畫
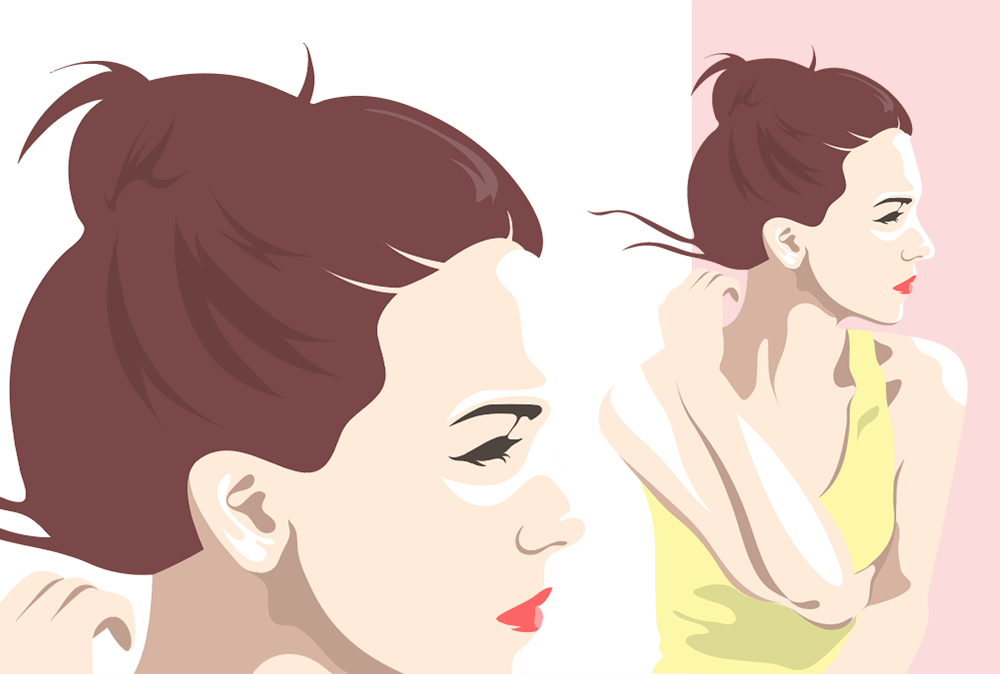
這里應用的軟件是AI,教你如何用AI制作矢量人像插畫,這個插畫的風格是絲滑牛奶風,相信會有不少人喜歡。

我見過有人說畫是看的,不是畫的。這可能意味著繪畫是不現實的,把物體的每一個細節都表現出來,這是相機應該做的。因此,我們學習畫這幅插圖,目的是治愈我們對事物僵化的認識,讓位于眼到心。插圖的繪制過程非常簡單。大面積色塊反射不同層次的高光影,其形狀自然顯現。
一切都是光影乍現
任何物體都會被光反射到我們的眼睛里。我們甚至可以說沒有光影,什么都沒有。至少在視覺系統中,我們依靠光來觀察事物。
因此,我們在觀察事物時,一定要仔細觀察其光影表現,區分高光澤度、明暗度和中間色調。在繪制插圖時,我們實際上把這些不同的光和影表示為色塊,色塊不是事物的一部分,而是光的一部分。只有這樣的想法才能引導你進入風格化的燈光和陰影插圖。
繪制人物的大概輪廓
STEP 01
今天我們要用一張肖像作為提醒照片,記住!我們不是在照片上畫線,而是根據照片的提示來拍攝光影。
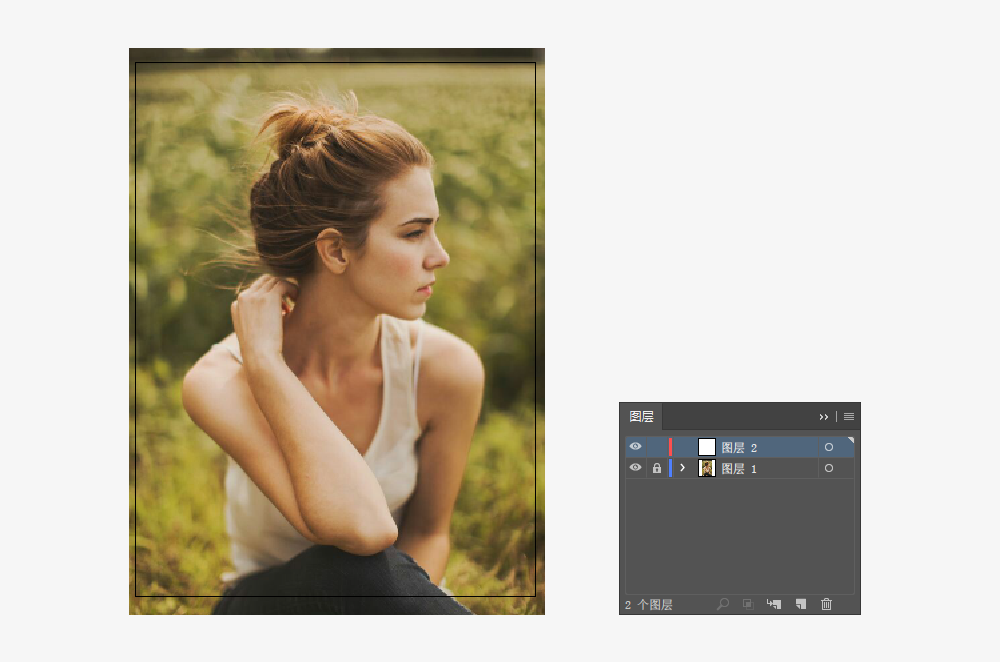
選擇一張肖像照片,打開AI,創建一個600px*800px的新文檔,然后微調畫布。放入提示照片,鎖定圖層,然后在頂部創建一個新圖層。繪圖工作是在這一層進行的。

STEP 02
在使用鋼筆工具繪制人物造型時,要注意弱化人物的寫實感,盡量表現出流暢的線條,這是展現絲般牛奶風格的關鍵特征。用肉粉色作為皮膚的基本中間色調填充這個封閉的輪廓圖像。

鋼筆工具如果操作得不夠熟練,線條會顯得比較僵直,這時可以使用平滑工具整理一下線條,將會看上去好很多。
STEP 03
將中間調的路徑復制一次,然后關閉下方路徑的可見選項,只保留上方的路徑可見,將上方的路徑的透明度調整降低至20%。這時我們將根據提示照片繪制模特的頭發。
畫出中間調整以外的部分并不太重要。繪制完成后,可以選擇“形狀生成工具”繪制的兩條路徑,然后單擊多余的零件以完成繪制。然后,關閉上面的透明路徑,打開下面的路徑以查看顏色和完成。

這時人物的大型就已經繪制完畢了。
陰影與高光
當我們對角色身上的光線進行分類時,我們會發現有很多層陰影,我們只需要用一兩個音調來表達它們。在判斷影子時,一半依靠眼睛,一半依靠直覺。
STEP 04
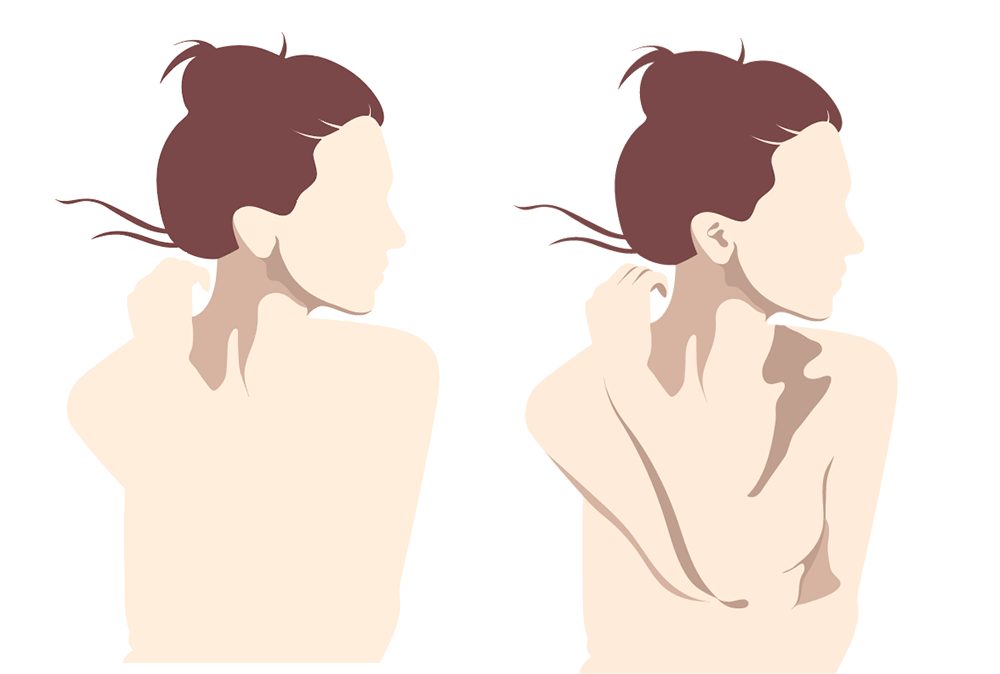
還可以使用鋼筆繪制角色的陰影部分。此時,你應該學會選擇哪些陰影是重要的,哪些不需要顯示。

繪制時超出人物中間調的部分可以用形狀生成工具進行刪減。
STEP 05
保持形態的流暢感非常重要。由于陰影的位置主要在于線性表現,因此,線條的流暢感決定著人物的輪廓。

STEP 06
高光的繪制與陰影的繪制相似,因此高光的選擇和美感的控制需要不斷的訓練。我們應該把陰影和亮點的形式畫成一種裝飾,而不是簡單的人物寫實。

細節描繪
STEP 07
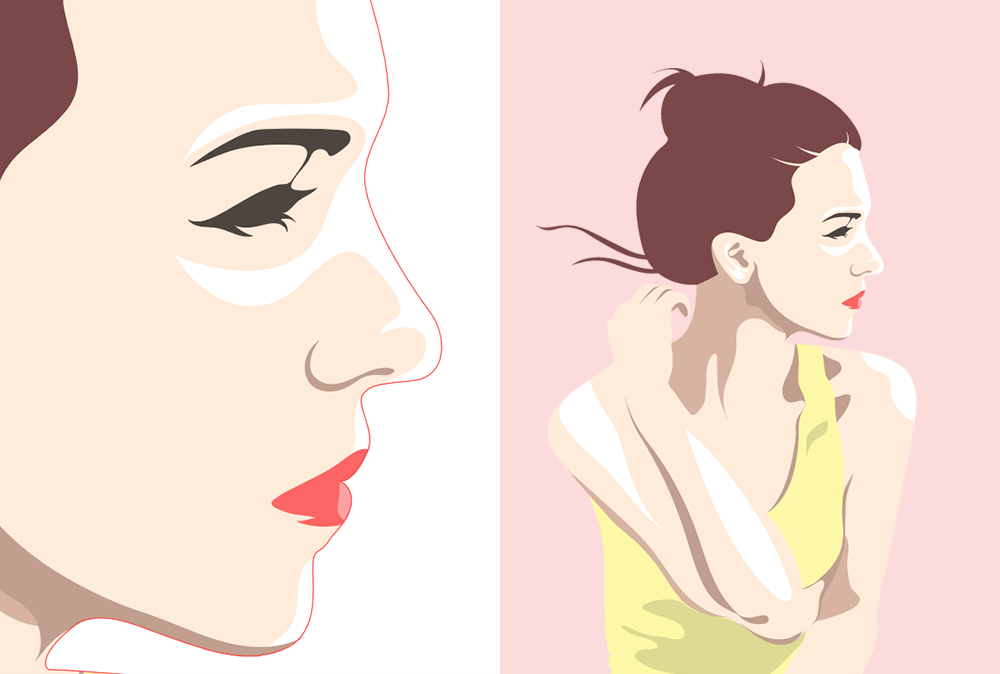
人物的細節可以概括為頭發、五官、衣服、配飾等,這里我們先畫模特的馬甲,馬甲的顏色是檸檬黃。這時需要注意的是,如果馬甲是單一色調的話,就會失去立體感,陰影也會更加豐富。

STEP 08
接下我們來繪制人物的五官,這時最好能將圖片放大來繪制,效果會更加精細。五官的繪制方法務求結構的合理性。

STEP 09
由于頭發已經有了大型的輪廓,我們只需要增加一些陰影和高光的起伏細節。在設計形狀的時候,注意要配合頭發的方向。

細節是無法窮盡的,細節繪制點到為止即可。
融入背景
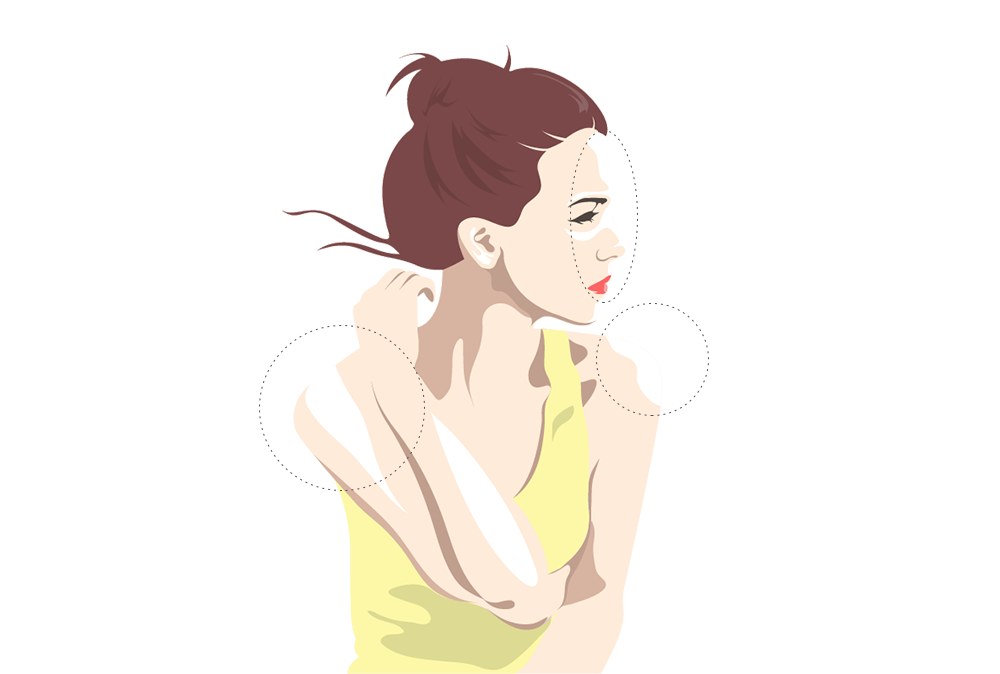
這里需要增加的一個環節是當我們繪制完成后,我們的人物的高光是白色,這時如果背景色也是白色,你就會發現人物高光的部分是“融合”進入了背景中。不得不說,這樣看上去并無太大的影響,反而為畫面增加了一些趣味

有趣的同時帶來的問題是會讓整體畫面,特別是人物的外形顯得有些不太自然。比如人物右肩的部分就仿佛“缺”了一塊。這時,我們要對背景作一定的設計處理,使其即可以讓人物有與此“融合”的部分,也有人物可以自我們“完形”的部分。
我們采用的辦法是,在高光的位置增加彩色的背景,且留有與白色背景相銜接的部分。
插畫設計作為一種視覺藝術形式,特別是作為實用藝術的一部分,有其自身的審美特征。雖然本教程的步驟相對簡單,但仍然需要一定的藝術基礎,尤其是陰影部分的對比和顏色的處理。你可以通過多張圖片進行實際操作,再多調整,一定會有所收獲!

轉載聲明:本文來源于網絡,不作任何商業用途。
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

ui設計培訓四個月騙局大爆料,你聽過嗎?

開發文字錯位,UI設計師需要知道的解決辦法...

轉行學ui后悔了真的嗎?

學員采訪丨學UI設計還可以提高審美?

將視錯覺應用到平面設計創意中會怎么樣?

從用戶的反饋找到設計靈感的方向

ui設計和原型設計有什么區別?

平面設計的歷史是什么?

怎樣制作3D立體UI界面動畫