【網頁設計】如何設計簡單的網頁設計
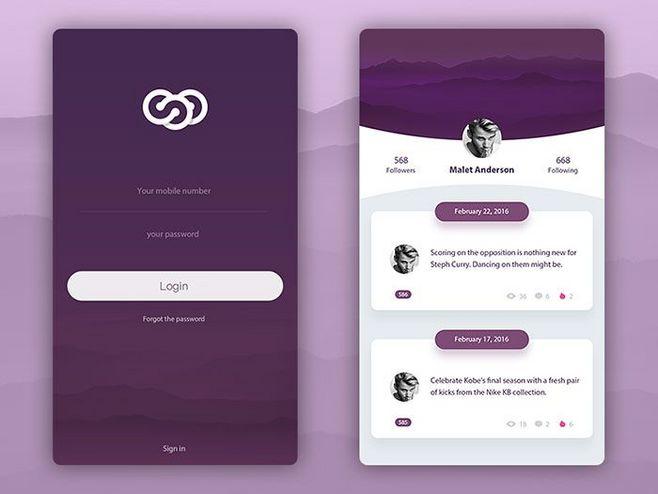
簡單,是一切藝術創造的首選,而在網頁設計方面,它是難得的、永恒的設計方案。簡潔使網站看起來清爽干凈、井然有序。剔除頁面不必要的元素,減少信息對用戶的干擾,使其注意力得以集中在網站核心內容上,這有助于達到預期的目標和轉化。
但一個網站通常承載著機關、企業、團體等各種組織形式主體的各類信息,在實際的網站設計業務中,面對龐雜的需求,許多設計師總會身不由己地向著復雜的方向來設計網頁,那么,要如何才能簡化裝滿了復雜信息的網站呢?
遵循 80-20 法則

又叫二八定律,或者關鍵少數法則。這種簡化方法背后的理論基礎是,網站中 20% 的內容將會觸發用戶 80% 的操作,并且影響到你網站的預期結果,例如,更多的訪問、注冊、咨詢,以及銷售。考慮到這一點,在你進行設計的時候,應該將設計的重心放在這關鍵的 20% 的內容上,而剩下的 80% 的內容則根據需求進行調整。
首先,去掉網頁設計上的所有不必要的元素,這些元素并不會驅動你的潛在客戶按照你預期的操作達成你期望的結果。
這可能包括去掉長串的文本、難看的外觀或不必要的按鈕、帶有太多字段的表單、以及占據留白區域的箭頭或文本框,這些復雜裝飾性的元素可能并沒有增加網站的功能。

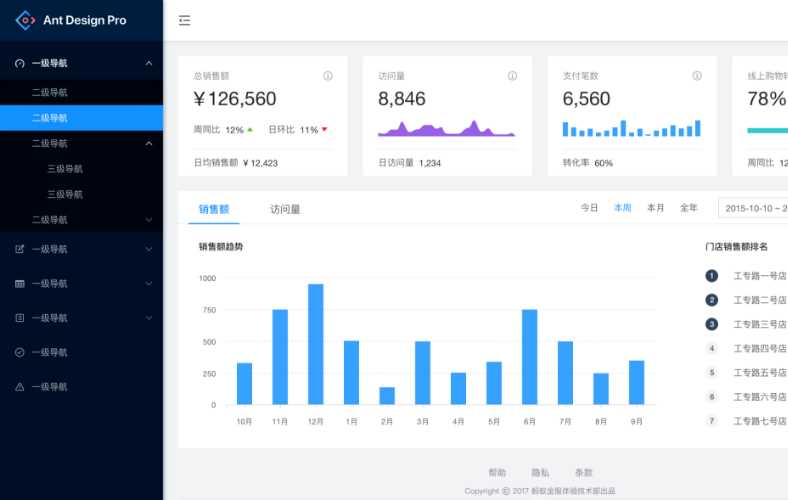
直觀的導航

一個不被用戶熟悉的導航系統,會讓用戶不得不“重新學習”如何從網站上的一個頁面來到另一個頁面,這會影響用戶體驗并為其留下負面印象。
以下小貼士,可以幫助你的訪客輕松地導航:
·減少冗余或不必要的導航鏈接。例如,如果你的導航欄中有一個“主頁”按鈕,就不要在一個“漢堡包”圖標中再添加一個隱藏的“主頁”按鈕。
·讓導航按鈕容易定位。
·如果要展示的內容有很多,可以考慮使用無限滾動。因為這種設計會減少一個額外的導航步驟,讓你的用戶平滑地從第一頁到第二頁到第三頁以及更多頁面。
·使用通用圖標 / 符號來導航按鈕。
·不要忽視了站點地圖。
這些技巧有助于創建直觀的導航,并為增強用戶體驗提供了保障。
引人注目的文案

無論何時,一條人引注目的文案永遠都是吸引注意力的不二法門。
一個網站的文案不僅要在內容上有說服力,而且要從設計師的角度出發,在表現風格上有思想性
·選擇一種可讀和用戶友好的字體。放棄那些花 哨或過于個性的字體。
·試著把長文本內容分塊。
·使用特殊的格式化選項突出顯示重要文本。
·創建項目符號列表。
另外,由于高質量的內容會使網站在搜索引擎中獲得更高的排名,所以別忘了把最好的內容放在最顯眼的地方,這樣才能給他們留下深刻的印象。
統一的配色方案
一般來說,企業規模越大,網站越傾向于采用統一的配色方案,這是為了保證其品牌形象的一致性,從而促進品牌的推廣和傳播。
根據網站的內容類型,盡量將配色方案控制在兩到三個顏色。這樣不僅可以讓自己盡可能好的控制整個設計的配色,還能額外給你的設計帶來一種時尚的、經典的外觀,從而立刻簡化你的網頁設計。
使用統一的配色方案有著堅實的理論依據,用戶視覺上處理的顏色越少,你需要強調的內容比如一行文字、一個 CTA 按鈕或者一張圖片,就會有更大的機會吸引用戶的注意力。

打破規則,創造自己的設計
最重要的是在汲取靈感后,努力突破規則,用無窮的創造力創造出屬于自己的設計方式。因為最好的解決方案總是沒有被提出的。
轉載聲明:本文來源于網絡,不作任何商業用途。
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

ui設計培訓四個月騙局大爆料,你聽過嗎?

【UI設計】UI設計師快速上手B端設計指南

學員采訪丨學UI設計還可以提高審美?

深圳職業設計培訓學校哪家比較好?

深圳圖文設計培訓學校哪家比較好?

ui設計和原型設計有什么區別?

平面設計的歷史是什么?

阿里云通過重塑200+款云產品,探索著計算世界的「虛與實」...

怎樣制作3D立體UI界面動畫