APP切圖有哪些要素?
APP切圖有哪些要素?設計師作為當下比較熱門的職業,對于各行各業來說,都是一個不可或缺的存在。設計師們將自己的思想轉化為現實,不斷的創新,來融合大眾的審美觀和消費觀。那么,今天和繪學霸小編一起了解下:APP切圖有哪些要素?

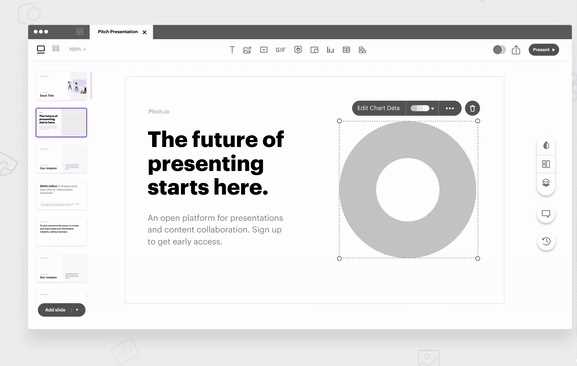
APP切圖有哪些要素?
1、和客戶端的技術溝通好,用不同的框架來實現的時候,圖會有不一樣的切法。例如Tabbar是連背景一起切還是單獨把icon做成背景透明的,文字是放在圖里還是后面加字。
2、有一些小的icon式按鈕,不能只切到icon邊緣,而是要考慮到最終實現的時候,是把這個圖片做成按鈕,和用戶交互。所以必須要多留一些透明的邊,讓能點擊的圖片在88×88以上,這樣用戶才保證比較好點到。
3、根據個人習慣,如果可以用PNG24就不用PNG32,如果可以用PNG8就不用PNG32。并且用Fireworks優化大小。
4、對于不改變可見圖形而又需要加大點擊區域的圖。那么切圖的時候建議在可見圖形的四周都加上1像素的透明,這是為了放大拉伸而不產生可見區域的圖像失真。
5、切圖的高度。對于一個通用的背景圖,如文字圓角邊框背景,那么切圖的時候并不是效果圖上有多高就切多高,為了通用而是只需切一行文字的高度就可以了。
不過這也不是絕對的,準確的說應該切的高度H=paddingTop textHeight paddingBottom,及文字相對背景的上邊距 一行文字的高度 文字相對背景的下邊距。
6、切圖的寬度。如果是一個通用的背景圖,那么他的寬度應該是他在效果圖中的最小寬度,也就是說這個背景可能在多處使用到了,就取最小的那個寬度就可以了。
那么,今天關于APP切圖有哪些要素?的分享就這些了。自我更新的過程需要打破常規、重塑自我,這里提到的重塑不是改變性格;這是一個投入實踐的過程,讓我們回首過去的自我,重新排列優先級,去探尋真正或新發現的興趣。
如果想學習了解UI設計更多干貨資訊,可以下載繪學霸App,海量視頻教學,一步一腳印,零基礎變大神,專業學習教程,業內優秀名師現場錄制1080P超高清畫質,你不會錯過任何一個細節處理。精選高品質課程只為你學得更好。每天都有海量的新課程視頻等你來學。
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

【?PS教程】PS自動保存技巧,媽媽再也不用擔心我忘保存了!...

成長貼丨美女學姐從平面小白到視覺UI設計師華麗升級...

【AI教程】五步教你用AI制作公司印章效果 ...

你知道韓國的設計風格有什么不同嗎?

成長貼丨當迷茫時,我選擇學習

深圳平面攝影培訓學校排名哪家比較正規?

游戲UI的就業前景怎么樣?

阿里云通過重塑200+款云產品,探索著計算世界的「虛與實」...

合肥UI設計師工資大概多少?