【UI設計】B 端項目設計稿尺寸究竟是多少?
2021-04-12
5435
0

設計尺寸從何而來

-
主流性
-
兼容性
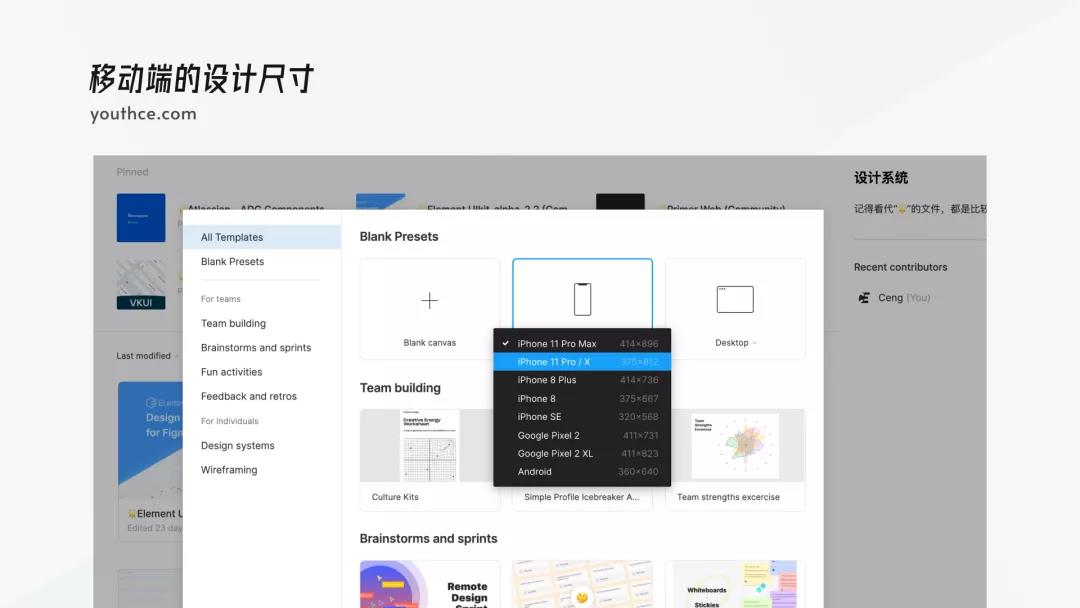
設備數(shù)據(jù)推導設計尺寸

-
一種是銷售需要經(jīng)常外出拜訪客戶,移動辦公場景為主。
-
另一種是在公司辦公,通過電話的方式對客戶進行辦公,主要是固定位置進行辦公。
對于瀏覽器的適配

免責聲明:本文內(nèi)部分內(nèi)容來自網(wǎng)絡,所涉繪畫作品及文字版權(quán)與著作權(quán)歸原作者,若有侵權(quán)或異議請聯(lián)系我們處理。
收藏
分享
全部評論

您還沒登錄
登錄 / 注冊

暫無留言,趕緊搶占沙發(fā)
熱門資訊

什么!參加王座杯能瓜分25000元?先讓旺旺噠我康康!...
17435人 閱讀
2021-07-07

分享成長記錄還能賺錢?!這么給力的活動趕快來參加吧!...
17224人 閱讀
2023-05-30

全國春茶地圖出爐 春茶有哪些?
13608人 閱讀
2021-04-14

分享一組貓控治愈系插畫師 limduey的作品
13255人 閱讀
2021-12-01

米哈游恨之深愛之徹的反派——奧托
13233人 閱讀
2022-01-24

插畫師、原畫師、漫畫師有什么區(qū)別?
12961人 閱讀
2021-03-23

《賽馬娘》日本最大手游爆款,是怎么做3D模型的?...
12425人 閱讀
2022-03-04

30歲男人應該學點什么去養(yǎng)家?
11630人 閱讀
2021-03-18

男生短期培訓應該學什么?
10153人 閱讀
2021-03-29

形體把握的巨好的韓國的畫師rupid79 (Lee jung-myung)作...
9597人 閱讀
2021-12-17