如何讓黃金比例融入設計?
如何讓黃金比例融入設計?設計師作為當下比較熱門的職業(yè),對于各行各業(yè)來說,都是一個不可或缺的存在。設計師們將自己的思想轉(zhuǎn)化為現(xiàn)實,不斷的創(chuàng)新,來融合大眾的審美觀和消費觀。那么,今天和繪學霸小編一起了解下:如何讓黃金比例融入設計?

如何讓黃金比例融入設計?
1.黃金比例是什么?
大自然的進化大都是向著協(xié)調(diào)與平衡的方向靠攏的。許多自然界當中的生物在進化都是這樣,而數(shù)學家在探索和觀察的過程中,發(fā)現(xiàn)了這么一個幾乎存在于大部分自然界事物和生命中的這么一個公式,或者說比例,也就是今天所說的黃金比例。
黃金比例是大小不同的兩個事物之間存在的數(shù)學比例,這種比例讓這種對比具有了突出的美學特征,這個迷人的數(shù)字存在于鸚鵡螺的紋路上,植物的葉柄沿著黃金分割的角度生長,人的肚臍位于人體的黃金分割點上,等等等等。黃金分割在生活中的存在更是數(shù)不勝數(shù)。
黃金比例是1:1.618,它構成了一個完美的不對稱的比例。
黃金比例被發(fā)現(xiàn)已經(jīng)超過4000年了,無數(shù)出土的精美的藝術品和宏偉的古代建筑當中,依然可以找到黃金比例的影子。著名藝術家達芬奇和藝術家薩爾瓦多·達利被認為是黃金比例的忠實追隨者,黃金比例也成為了他們藝術創(chuàng)作中最重要、最關鍵的工具。
2.黃金比例在設計中的運用
只有所有元素都協(xié)調(diào)地搭配才能讓整個設計足夠協(xié)調(diào)。而在設計過程中,合理的運用黃金比例來控制元素和元素之間的大小、數(shù)量和比例。進入UI設計流程之后,許多設計師會有意識地開始運用黃金比例。
當然,相比而言,平面設計師對于黃金比例的青睞更多一些。在美術課上,老師經(jīng)常會講解黃金比例理論,通過各種范例,幫助學生了解黃金比例的運用方法。許多有美術背景的UI設計師在創(chuàng)建圖形的時候會因此將黃金比例作為一種工具,本能的運用進去。在設計一些小而有意義的元素諸如LOGO和圖標的時候,尤其是如此。
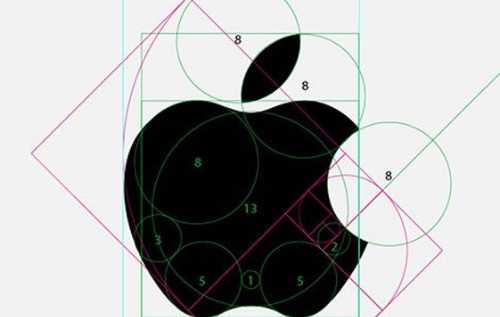
在針對LOGO和圖標設計的時候,設計師對于細節(jié)的關注度是非常高的。使用黃金比例來構建視覺的時候,元素和元素之間的比例控制是非常講究的。黃金比例能夠增強LOGO本身的視覺吸引力,增強品牌的識別度和認知度。作為品牌設計的核心,在LOGO設計中使用黃金比例是非常有說服力的。
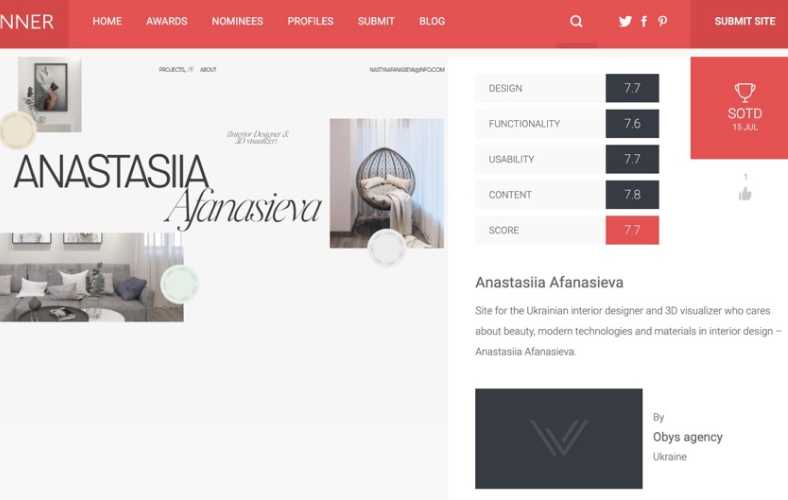
黃金比例同樣會運用在UI設計當中。在UI中,黃金比例最常見的用法是用來控制布局,將整個UI的排版布局使用黃金比例來控制和規(guī)劃,在圖片的裁剪和處理上,同樣可以借助黃金比例來控制,確保圖片內(nèi)容的平衡以及圖片本身的長寬比足以令人舒適。

3.黃金比例如何提升UI設計?
雖然對于許多設計師而言,數(shù)學是一件惱人的事情,但是它如果能夠提升設計效果的話,那么鉆研一下也無妨吧?
平衡的內(nèi)容
當產(chǎn)品中包含大量的各種各樣內(nèi)容的時候,設計師就需要面對這樣的局面了:對大量的內(nèi)容進行取舍。這個時候,設計師可以運用黃金比例,將至關重要的、不能被替換的關鍵內(nèi)容和其他的內(nèi)容按照1:1.618的比例提取出來,將重要內(nèi)容優(yōu)先展示,確保用戶能夠優(yōu)先感知到重要的內(nèi)容,這樣一來也更好組織其他的功能性的組件。
更有效的視覺層次
既然黃金比例能夠控制內(nèi)容,自然也能夠讓整個視覺層次顯得更加清晰直觀。在組織其他的視覺內(nèi)容的時候,同樣可以借助黃金比例來控制視覺信息的比重,從而營造出對比分明,輕重緩急更加富有韻律感的視覺層次。
更為高效的排版
在進行排版設計的時候,設計師需要將內(nèi)容劃分出清晰的層級。標題、副標題、正文、引用等等,它們有著不同的權重,在視覺上也通過大小和間距來呈現(xiàn)這種差距。而這個時候,黃金比例也有了用武之地。比如,你設定好了標題的字號大小,那么除以1.618就得到了副標題的字號。這樣的比例控制能夠帶來漂亮協(xié)調(diào)的視覺體驗。
令人滿意的第一印象
當用戶第一次試用產(chǎn)品的時候,會快速掃視界面,通過視覺和體驗來判斷它們是否喜歡。有種名為內(nèi)臟反應的心理學原理指出,人們常常能夠在幾秒鐘之內(nèi)就決定是否會喜歡某個事物。這種反應通常比思考更快,在我們尚未意識到的時候就已經(jīng)作出了好惡的判斷。當設計師使用黃金比例來控制UI中的各個元素的比例、大小和數(shù)量的時候,很容易讓用戶對產(chǎn)品產(chǎn)生正向的反應,或者通俗的講,讓用戶“一見鐘情”。
適當?shù)亓舭?/p>
設計中的留白同樣是非常重要的組成部分,元素和元素之間的親疏關系,是否一致,都是通過留白體現(xiàn)出來的。設計師通過控制留白來影響整個布局,而使用黃金比例來控制導航的疏密程度往往能夠得到比較不錯的效果。比如,讓行間距是行高的1.618倍,能夠營造出比較舒適的閱讀體驗。
繪學霸除了課程內(nèi)容全面,還有著豐富的實訓項目內(nèi)容,讓你能夠接觸到行業(yè)前沿的影視素材,在學習中累積一定的工作經(jīng)驗,讓你就業(yè)后就能夠直接參加項目,告別剛?cè)胄袝r的迷茫期,所以如果你有這強烈的就業(yè)意愿,繪學霸是個很不錯的選擇。
那本期關于如何讓黃金比例融入設計?的分享就到這里結束了,也歡迎喜歡UI設計的小伙伴,關注我們的官網(wǎng)繪學霸,經(jīng)常分享各類教程、資源、經(jīng)驗,助你開啟UI設計提升之門。
全部評論


暫無留言,趕緊搶占沙發(fā)
熱門資訊

【UI設計】跟蘋果學如何「勾搭」用戶:除了活兒要好,你還需要有個性!...

什么是重復構成?

【AI排版技巧】在AI軟件中如何調(diào)整字距效果...

【海報設計】10種字體排板技巧,讓你的海報設計更高級!...

如何設計出一個LOGO?

UI設計師面試一分鐘自我介紹怎么說最精彩?...

web產(chǎn)品設計操作指南

平面設計的歷史是什么?

插畫手繪入門知識講解