【UI設計】APP頁面層級導航設計
列表式導航
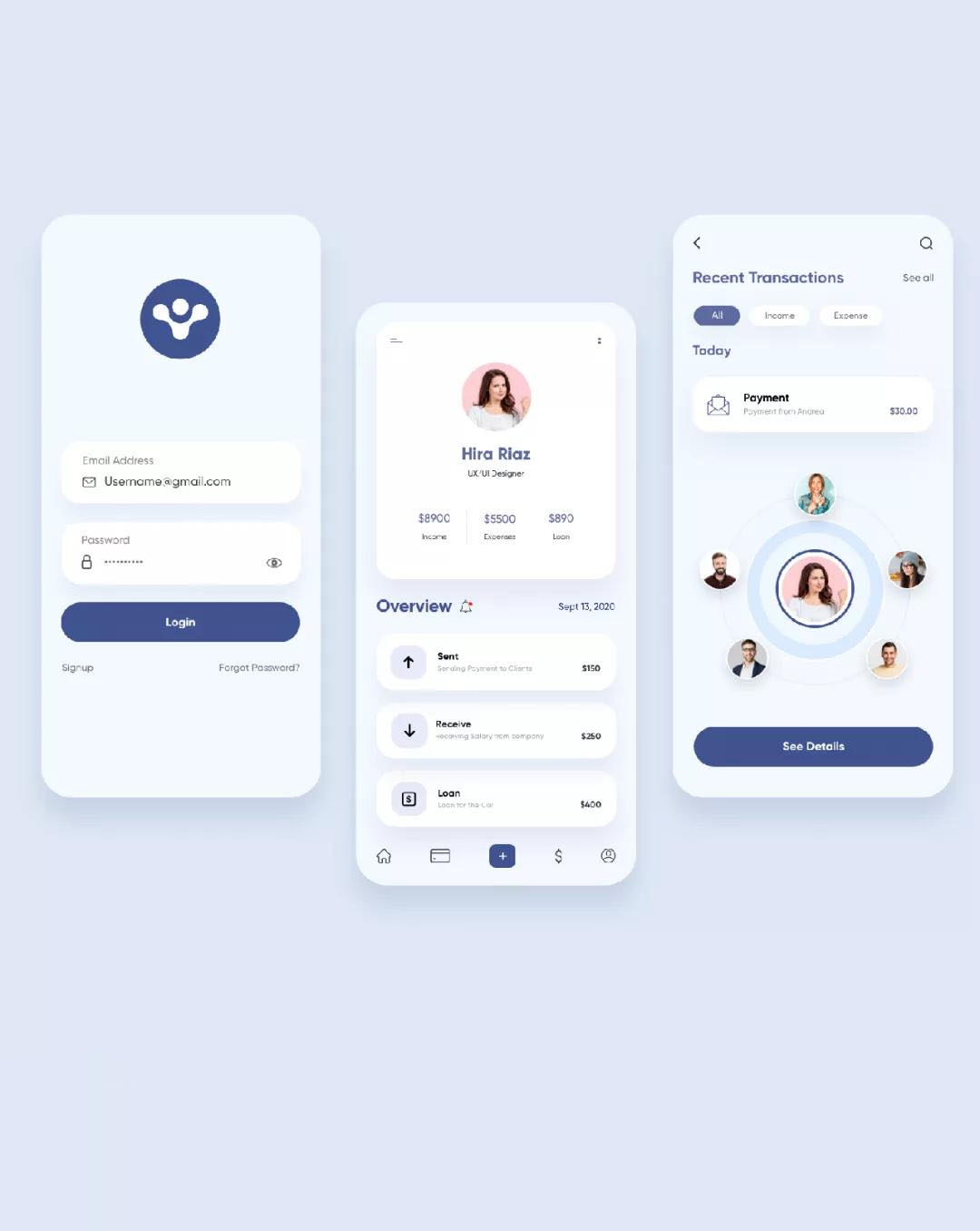
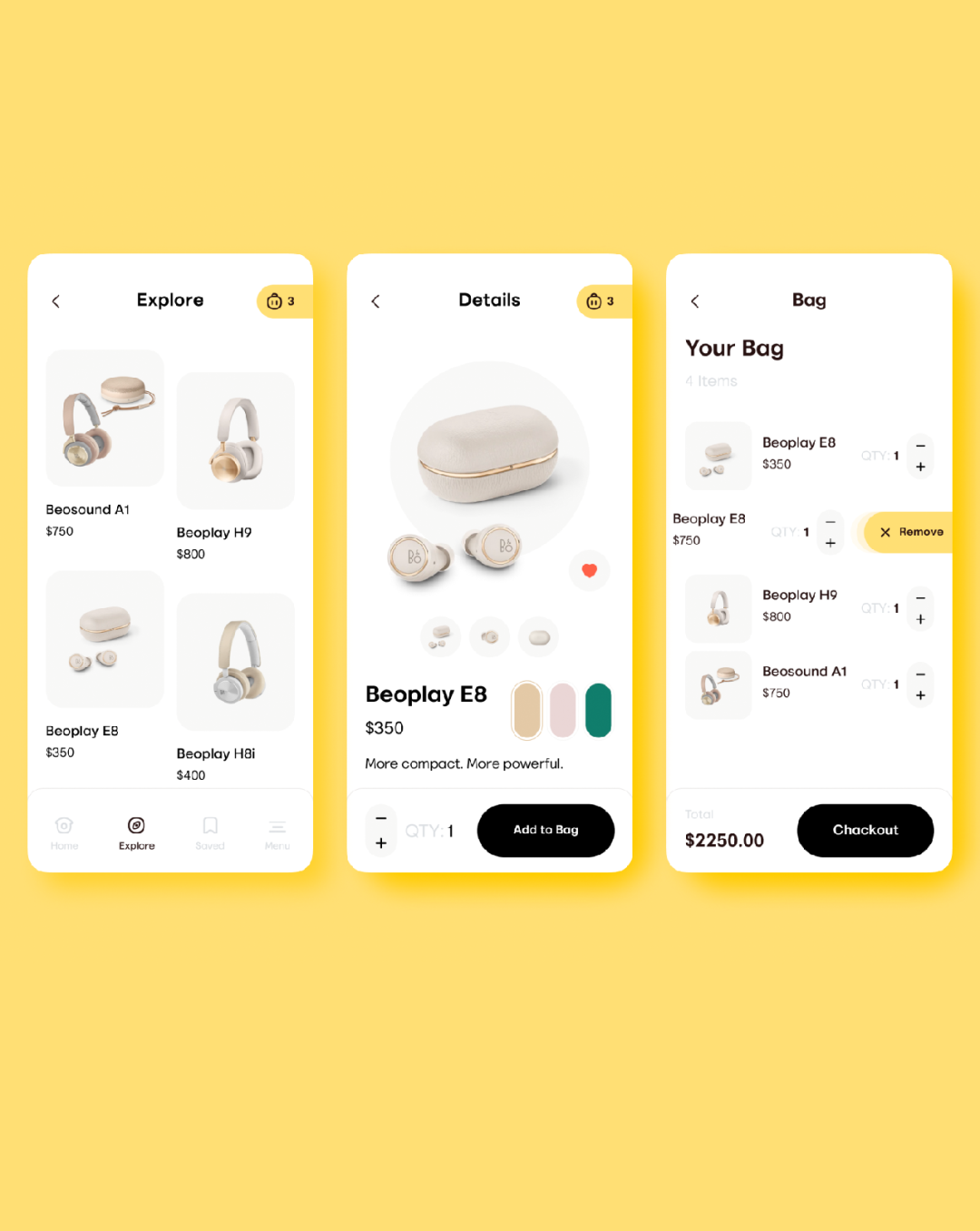
列表式導航是我們最常用的導航之一,它在APP中隨處可見,幾乎存在 于任何APP中。這種導航方式結構單一,信息排布簡單,非常易于用戶理解和瀏覽,幫助用戶快速導航到相應的頁面。

在APP中,列表長度沒有任何限制可以向下無限延長,通過上下滾動屏幕瀏覽查看。因此,有時會將列表分組或者在列表的右側增加索引,提升導航效率。它適合展示數量多的并列元素,例如:通訊錄、設置項、聊天列表、商品列表等。

列表式導航的優點是層次簡單清晰且冷靜高效,橫屏可以展示較長的標題和次級內容。缺點是形式單一,沒有主次之分,當同級內容過多時,用戶在瀏覽時容易產生視覺疲勞,且無法聚焦。

跟隨式導航
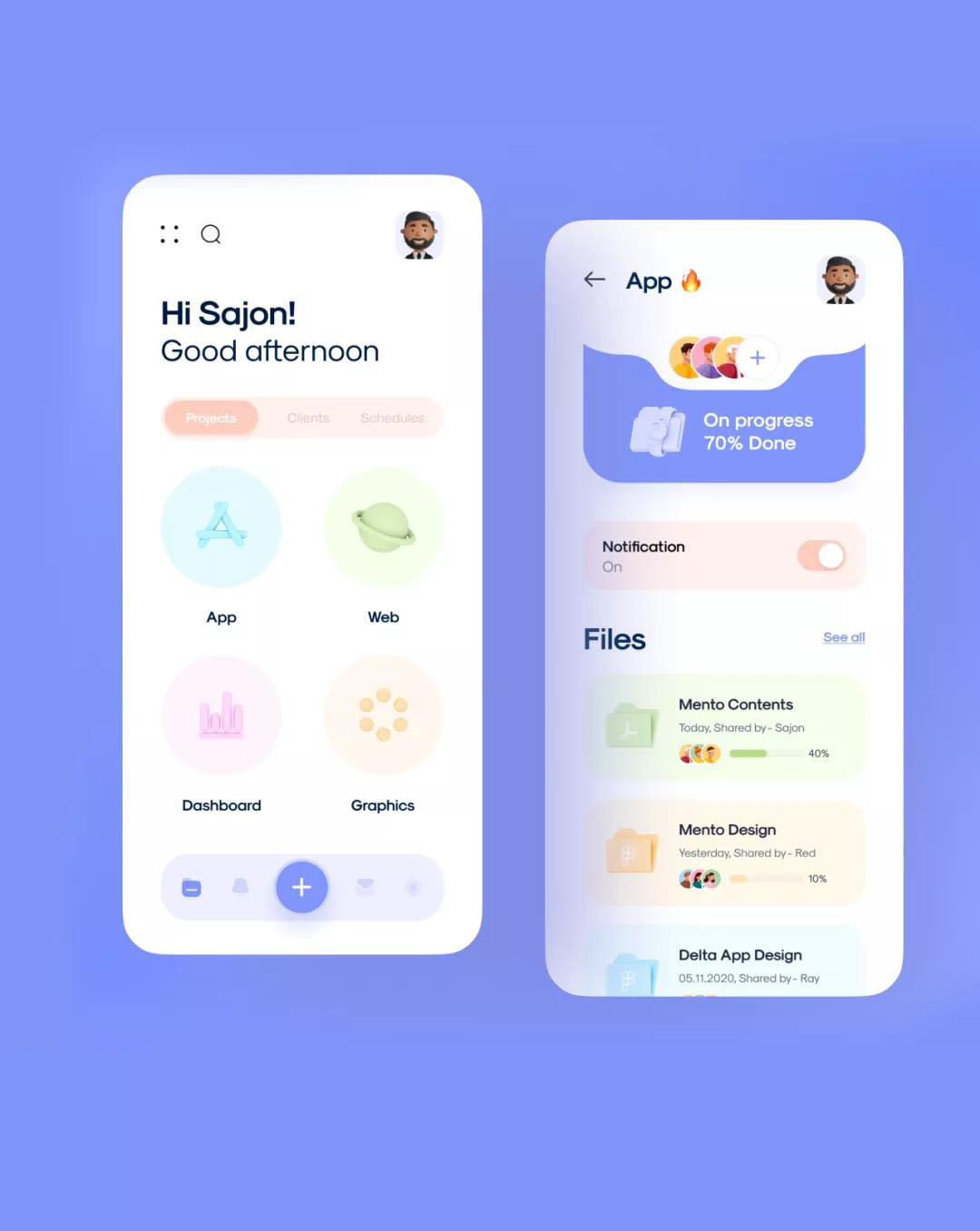
跟隨式導航也被稱為擴展列表式導航,因為它是由列表式導航延伸出來的 一種變體。它具有列表式導航同樣的優點,而列表式導航在內容較多時無法聚焦的缺點,在跟隨式導航上優化了這一點。

在用戶上下滾動屏幕時,列表分組的標題保持頂部、側邊或底部導航欄固定,當所包含的子級內容全部瀏覽完畢就被下一個分組標題替換。這種導航方式的好處是,方便用戶查看同一分類的內容,并可以迅速定位目標,提升瀏覽效率。

跟隨式導航的優點是將信息合理分類,結構變得清晰且富有層次,用戶可 以通過分類進行快速導航。缺點是它的使用場景并不豐富,在視覺上打亂了整齊劃一的排版,對設計要求較高。

抽屜式導航
抽屜式導航一般是從頂部或底部拉出,如果是從左右兩側拉出,我們通常 稱之為側邊欄導航。但它們的核心思路是一樣的,都是將內容隱藏起來,在用戶需要時再展開。隱藏非核心的操作與功能,如個人中心、設置項或其他不重要的輔助功能,保持界面內容的干凈美觀,可以讓用戶更專注在核心內容上。

抽屜式導航極大地節省了屏幕空間,同時界面與抽屜之間流暢的過渡動畫,也給用戶帶來體驗上的愉悅感。它適合功能結構龐大的APP。

抽屜式導航的優點是除了節省了頁面展示空間外,還具有良好的擴展性, 任何次要且不頻繁操作的入口都可以放置進去。缺點是導航按鈕非常隱蔽,用戶不易發現,無論是導航按鈕還是抽屜菜單在大屏手機時都不易單手操作。

轉載聲明:文章來源于網絡,不作任何商業用途!
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

【UI設計】跟蘋果學如何「勾搭」用戶:除了活兒要好,你還需要有個性!...

下拉菜單和選擇器的區別?

【AI排版技巧】在AI軟件中如何調整字距效果...

學員采訪丨師兄師姐用行動告訴你思想決定高度!...

轉行學ui后悔了真的嗎?

web產品設計操作指南

成都ui設計師培訓騙局真的假的?

ui界面設計師培訓學費一般多少錢?

ui設計和前端開發兩者有什么區別?